Caso de uso de Storytel sobre la CDN de Fastly
Al comenzar su andadura con Storytel, Fastly ayudó a esta empresa, especializada en audiolibros, a ofrecer a usuarios de todo el mundo una experiencia de distribución de contenidos fluida y sin trabas. En este nuevo episodio nos adentramos en el complejo terreno del almacenamiento en caché, y es que Storytel consideraba clave contar con una estrategia bien fundamentada en este sentido cuando desarrolló una nueva página de inicio, que para sus clientes es la puerta de entrada a historias que se pueden disfrutar en cualquier momento y lugar.
Nadie podía contener la emoción hasta que, la víspera de un despliegue a nivel mundial, ocurrió lo más temido. Ante unos tiempos de carga larguísimos que hacían imposible el lanzamiento de la página, el equipo tuvo que espabilarse para encontrar una solución.
¿La iba a encontrar en la CDN de Fastly?
storytel.com
Sector: Entretenimiento/Servicios de streaming
Ubicación: Estocolmo (Suecia)
Cliente desde: 2020
Funcionalidades favoritas
TLS
Red mundial de distribución
VCL personalizable
Soporte Enterprise
Storytel: almacenamiento en caché a la velocidad de la luz

stale-while-revalidate: el quid de la cuestión
La página de inicio original de Storytel se creó con un stack tecnológico muy antiguo y obsoleto: una aplicación de Java y Apache Struts, que eran populares en los años 90.
Con tal de mejorar la experiencia de uso y las conversiones, era imperativo desarrollar una alternativa que rindiera y estuviera optimizada al detalle.
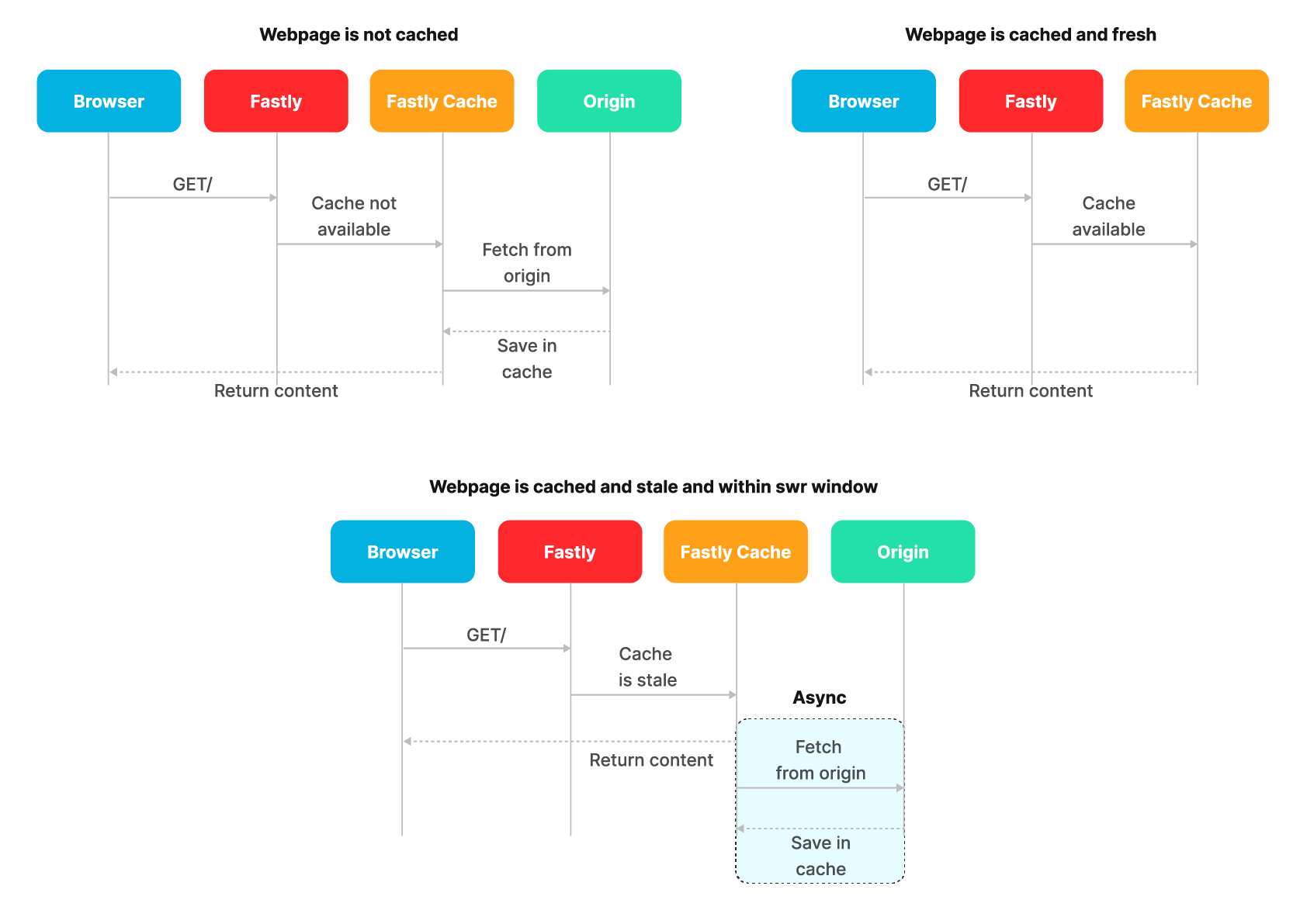
Para conseguir agilizar los tiempos de carga, pues, había que servirse del control de caché stale-while-revalidate. Como bien saben los equipos de ingeniería, cuando se envía una nueva petición, el navegador la almacena en caché. La siguiente vez que llega, primero se comprueba la memoria caché y, si es válida, se devuelve al usuario, para acto seguido comprobar si el contenido de la memoria caché está obsoleto y actualizarlo si hace falta.
Esto implica que el cliente disfruta de unos tiempos de carga ultrarrápidos, dado que recibe una respuesta inmediata mientras se envía una actualización desde el origen.
En última instancia, el éxito del proyecto dependía de esta funcionalidad, y es que Storytel trazó una estrategia de almacenamiento en caché muy breve (de entre 30 y 40 segundos) porque quería que todo cambio realizado mediante el sistema de gestión de contenidos se implementase con rapidez.
No obstante, las pruebas de uso revelaron unos tiempos de carga de las páginas superiores al segundo, lo cual era desastroso para un proyecto de gran calado que llevaba meses planificándose.
Una CDN de relumbrón que lo ralentizaba todo
La documentación (RFC) escrita acerca de la directiva stale-while-revalidate es poco severa. No dice que un servidor HTTP tenga que activar este proceso cada vez que llega una petición; solo dice que puede hacerlo, pero la realidad es que es capaz de bloquear al cliente al recuperar los datos del origen, y el equipo de Storytel se dio cuenta de que ahí residía el porqué de la extrema lentitud de la página.
Era un hecho: la nueva estrategia de almacenamiento en caché no funcionaba con la CDN que ya tenían, y parecía que no había solución: una búsqueda en internet reveló que ese problema era conocido y que el proveedor ya había declarado por activa y por pasiva que no tenía planes de cambiar cómo funcionaba la directiva stale-while-revalidate.
Visto que esa CDN no podría dar cabida a sus ambiciones, Storytel tenía que buscar otra opción o correr un gran riesgo.
Fastly: la velocidad que necesitas
Cuando Storytel examinó el mercado, pronto quedó claro que Fastly ofrecía stale-while-revalidate exactamente como la empresa quería.
Por cómo funciona, el origen es bastante lento (en ocasiones, a propósito). No hay nada optimizado, por lo que puede tardar un segundo en generar páginas al vuelo. Cuando le llega la petición de una página, extrae muchos datos del sistema de gestión de contenidos, crea plantillas de todo y genera una página HTML estática (que es lo que se almacena en caché).
Desde el punto de vista técnico, lo que funciona tan bien con Fastly es ofrecer la versión obsoleta de la página, puesto que el cliente recibe una respuesta muy rápida y no tiene que esperar al origen.
No obstante, el modo en que la CDN de Fastly resolvía el problema no fue lo único que impresionó al equipo de Storytel, y es que el proyecto se volvió a encarrilar enseguida. La página de inicio funcionaba al cabo de un par de horas, y no en cuestión de meses como se temía en un principio, y lo más increíble es que la mayoría de ese tiempo se dedicó a resolver nombres del DNS con tal de evitar cualquier error.
Resultados (y revelaciones)
Fastly cambió por completo la velocidad de carga de las páginas, y todo el proceso resultó ser mucho más sencillo y fácil de lo esperado:
- Los aciertos de caché han pasado a tardar unos milisegundos; una velocidad de carga al menos 100 veces más rápida que el tiempo de respuesta desde el origen.
- La documentación y la asistencia de Fastly fueron sobre ruedas. Dado que el equipo ya había trabajado con Varnish, fue muy fácil poner el servicio en marcha con el nuevo origen.
- Storytel no tuvo que realizar ningún cambio en el origen; bastó con configurar el servicio, que sigue los encabezados de caché con los que responde el origen (incluido stale-while-revalidate).
El poder resolutivo de Fastly con los problemas es todavía más asombroso si vamos al detalle.
Ahora, los clientes de Storytel ya no tienen que esperar una eternidad para llegar a su historia favorita.
«Ahora, los aciertos de caché se producen en apenas unos milisegundos, es decir, un tiempo de carga al menos 100 veces más rápido que el tiempo de respuesta del origen».
Alexander Pochill
Core Experience Engineer de Storytel
«La estrategia de almacenamiento en caché está basada en la funcionalidad de stale-while-revalidate».
Alexander Pochill
Core Experience Engineer de Storytel
«Nos emocionamos porque, gracias a Fastly, pudimos corregir el problema en un momento».
Alexander Pochill
Core Experience Engineer de Storytel
«Fastly fue lo que nos salvó el pellejo en ese proyecto. Podíamos corregir algo en 2 horas en vez de los 6 meses que podrían haber sido. Fue increíble».
Alexander Pochill
Core Experience Engineer de Storytel
- Productos
- Soluciones
- Infórmate
- Asistencia técnica
- Empresa
- Comparar