Wir bei Fastly möchten gerne alles richtig machen. Deshalb führen wir mit unserem Produkt Edge Observer eine barrierefreiere Farbpalette für die Datenvisualisierung ein.
Wir haben uns zwar bemüht, die Darstellung und Lesbarkeit in der gesamten Anwendung zu verbessern (hier erfahren Sie mehr über den Dark Mode oder das Control Panel), aber einer der schwierigsten Bereiche in puncto visuelle Barrierefreiheit, den wir angehen mussten, ist die Datenvisualisierung.
Gründe für das Update unserer Farbpalette
Unsere überarbeitete Farbpalette bietet zahlreiche Vorteile:
Sie entspricht den Web Content Accessibility Guidelines (WCAG) für die Nutzung von Farben bei Produkten.
Sie hilft bei der Unterscheidung zwischen den einzelnen Farben.
Sie ermöglicht eine bessere Abstimmung auf die Bedürfnisse unserer Nutzer.
Schätzungen zufolge sind knapp 8 % der Männer und 0,5 % der Frauen von einer Farbsehschwäche (Farbenblindheit) betroffen. Aber auch Menschen mit anderen Sehstörungen wie einer Sehschwäche oder Teilsehschwäche kommen klarere Farben zugute.
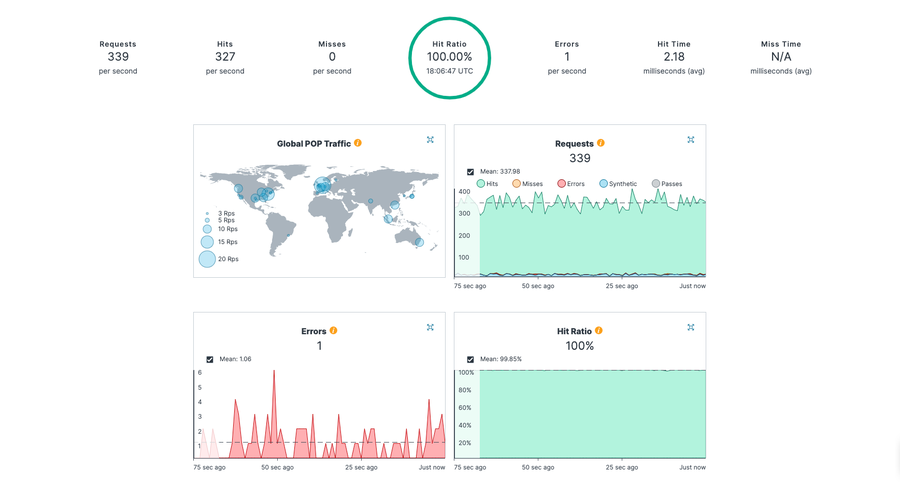
Ein zentrales Merkmal unserer integrierten Monitoring-Lösung ist die farbliche Unterscheidung der Datentypen in unseren Diagrammen. Sie ermöglicht es unseren Kunden, das Traffic-Aufkommen bei ihren Services zu verstehen und zu reagieren, wenn etwas nicht in Ordnung ist. Deshalb ist es wichtig, dass unsere Nutzer schnell erkennen können, was wo vor sich geht.

Bildunterschrift: Abbildung unserer derzeitigen Seite mit Echtzeit-Statistiken
Probleme mit Farben in der Datenvisualisierung
Das Hauptaugenmerk bei dieser Neugestaltung lag auf der Farbpalette für die Datenvisualisierung. Die Verwendung unterschiedlicher Farben zur Darstellung verschiedener Datenkategorien ist ein bewährtes Muster für Diagramme.
Mit zunehmender Anzahl an Farben steigt allerdings auch die Wahrscheinlichkeit, dass sich einzelne Farben ähneln und nicht mehr voneinander zu unterscheiden sind. Während einige Diagramme bei Fastly einfach sind und nur einen einzigen Datentyp darstellen, enthalten viele weitere Diagramme mehrere Kategorien, für deren Analyse selbst Menschen ohne Sehschwäche Zeit benötigen.
Zwar beeinträchtigen die häufigsten Formen der Farbfehlsichtigkeit die Fähigkeit, zwischen Rot- und Grüntönen zu unterscheiden, doch es gibt zahlreiche Formen, die andere Farbpaare betreffen. Sogar die Farbwahrnehmung im Allgemeinen kann beeinträchtigt sein.
Aufgrund dieser Faktoren mussten wir sicherstellen, dass unsere Standardfarbreihenfolge ausreichend Kontrast zwischen den einzelnen Farben gewähren würde.
Unsere Lösung
Wir haben ein Figma Plugin namens Color Blind verwendet, um unsere bestehende Farbpalette auf verschiedene Farbsehschwächen hin zu testen. Mit diesem Tool fanden wir heraus, dass es mehrere Fälle gab, in denen benachbarte Farben für Personen mit bestimmten Farbfehlsichtigkeiten sehr ähnlich erschienen.

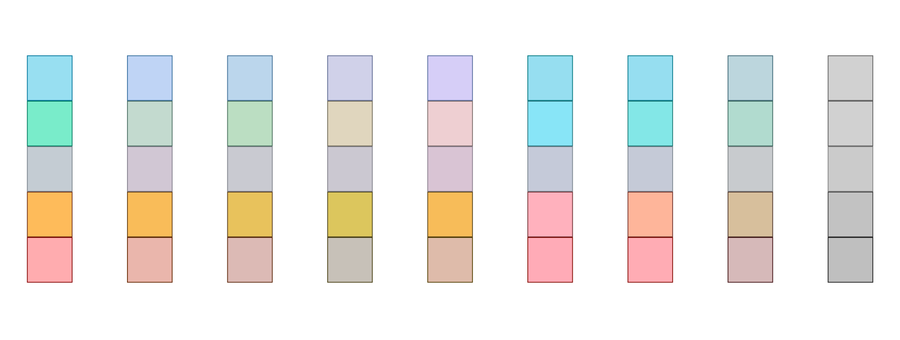
Bildunterschrift: Unsere alte fünffarbige Palette in einer Simulation für 8 verschiedene Arten von Farbenblindheit
Diese Analysen machten uns deutlich, dass wir unsere Farbauswahl überdenken mussten. Da wir nicht zu stark von unseren bestehenden Farben abweichen wollten, arbeiteten wir mit unserem Markenteam in mehreren Iterationen zusammen, um sicherzustellen, dass sich die Farben nicht zu weit von der Marke Fastly entfernen, gleichzeitig aber die Barrierefreiheit erhöhen würden.

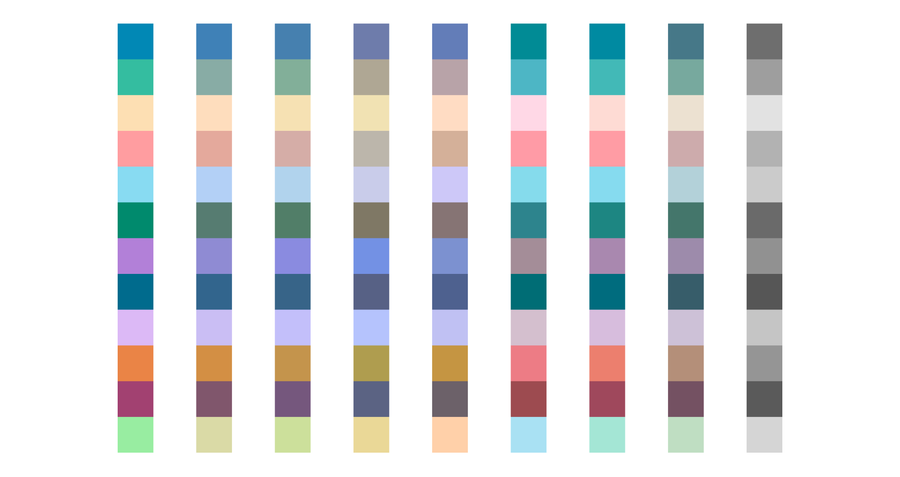
Bildunterschrift: Unsere neue zwölffarbige Palette in einer Simulation für 8 verschiedene Arten von Farbenblindheit
Wir haben uns auch dafür entschieden, keine Rahmen und Füllungen mehr zu verwenden, da die ähnlichen Sättigungs- und Helligkeitsstufen die Unterscheidung der Farben erschwerten. Außerdem reduzierte die Eingrenzung der Farben für jede Kategorie auch den Aufwand für unser Designsystem.
Verbesserte Anpassungsmöglichkeiten
Mit Edge Observer lassen sich nutzerdefinierte Diagramme und Dashboards erstellen, um wichtige Metriken zu verfolgen. Die überarbeitete Farbpalette erweitert die Anpassungsmöglichkeiten von Edge Observer um zusätzliche einzigartige Farben. So können Kunden mehr Datentypen in einem einzigen Diagramm darstellen, ohne dass sich die Farben wiederholen.
Die Zukunft der Barrierefreiheit und Datenvisualisierung bei Fastly
Die Verbesserung der Barrierefreiheit unserer Produkte ist ein kontinuierlicher Prozess. Wir sind noch lange nicht am Ziel und möchten Erlebnisse schaffen, die von Anfang an barrierefrei sind und nicht erst überarbeitet werden müssen. Wir freuen uns deshalb darauf, bald verbesserte Erlebnisse für Personen anbieten zu können, die Bildschirmleser oder Tastaturnutzer sind.
Zugriff auf Edge Observer
Edge Observer mit all seinen Anpassungsfunktionen und der barrierefreien Farbpalette ist jetzt als Betaversion erhältlich. Wenden Sie sich an Ihren CSE oder Account Manager, um mehr zu erfahren.
Wenn Sie uns Feedback zu den neuen Farben für die Datenvisualisierung geben möchten, erreichen Sie uns per E-Mail an design@fastly.com.
