Ob Brillen mit Blaufilter, regelmäßige Pausen oder Augentropfen – Sie haben wahrscheinlich schon einiges ausprobiert, um Ihre Augen zu entlasten und effizienter zu arbeiten. Mit der Einführung des Dark Mode im Fastly Control Panel machen wir es Ihnen noch leichter.
Egal, ob Sie den Dark Mode bevorzugen, um Ihre Augen zu schonen, oder einfach nur aus ästhetischen Gründen – unsere Nutzeroberfläche unterstützt jetzt sowohl den Dark Mode als auch den Light Mode. Sie können also selbst entscheiden, welcher von beiden für Sie am besten geeignet ist.
Warum wir den Dark Mode ins Leben gerufen haben
Ein positives Nutzererlebnis unseres Control Panels hat für unser Produktdesign-Team oberste Priorität. Wir haben uns Ihr Feedback zu Herzen genommen und es im neuesten Design-Update für unser Control Panel berücksichtigt. Die Funktionen bleiben damit dieselben wie im Light Mode, Sie profitieren aber von wichtigen Zusatzvorteilen:
Weniger Ermüdung der Augen bei schlechten Lichtverhältnissen oder nachts – der Dark Mode eignet sich außerdem bei Migräne, Sehbehinderungen und Augenermüdung
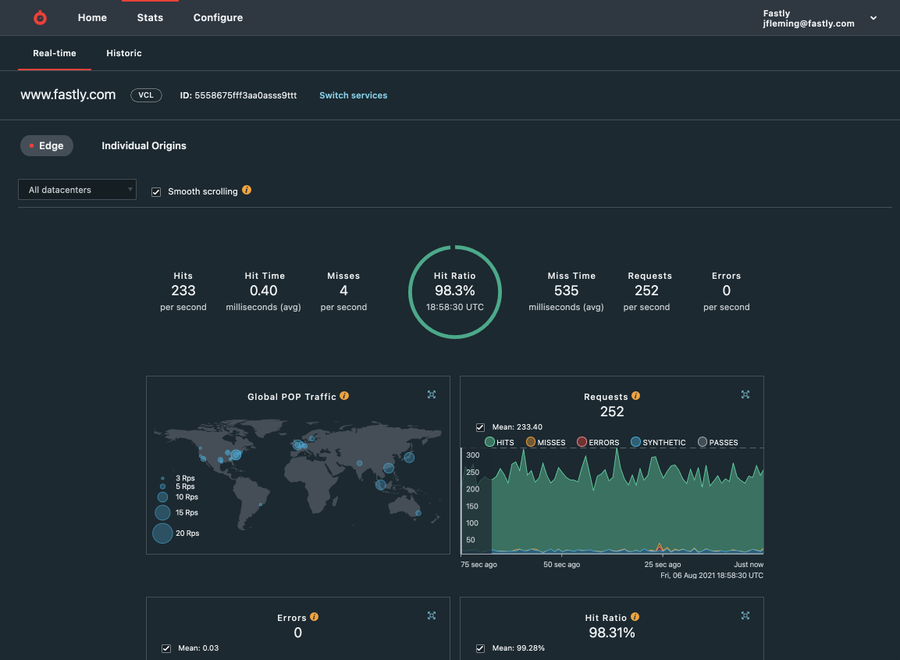
Mühelose Anzeige unserer Echtzeit-Statistiken auf einem Monitor in einem dunklen Serverraum
Differenzierung Ihrer Serviceversionen in unserem Code Viewer mit einer ähnlichen Optik wie bei üblichen Code-Editor-Einstellungen
Beim Design und der Entwicklung unseres Dark Modes haben wir uns auf Lesbarkeit, Übereinstimmung mit unserem Markenbild und Nutzerfreundlichkeit konzentriert. Die Farbpalette, darunter kühles, dunkles Schiefergrau und eine breite Auswahl an Farbtönen und Schattierungen, entspricht unserer aktuellen Bildsprache.

So verwenden wir Design Tokens für einfachere Updates
Bei der Erstellung unserer neuesten Nutzeroberflächen verwenden wir jetzt Design Tokens. Design Tokens beinhalten jeweils einen Namen und einen Wert. So wissen unsere Design- und Entwicklerteams immer genau, wovon sie sprechen, und können die Art und Weise, wie wir Stileigenschaften wie Farben und Schriftarten in unserem Code speichern, standardisieren. Design Tokens erleichtern die Zusammenarbeit zwischen Teams und sorgen für ein einheitliches Markenerlebnis gegenüber unseren Nutzern.
Für den Dark Mode haben wir also alle unsere Farben als Tokens definiert (zum Beispiel „grey-90“) und diese verwendet, um die Werte spezifischerer funktionaler Tokens zu bestimmen (zum Beispiel „background-color--primary“).
Bei unserem Control Panel haben wir nutzerdefinierte CSS-Eigenschaften eingesetzt, um die Werte der funktionalen Tokens je nach Nutzereinstellung so zu ändern, dass „background-color--primary“ regulär „grey-00“ ist, aber „grey-90“ sein kann, wenn der Dark Mode aktiviert ist. So konnten wir nicht nur ein neues visuelles Design ins Leben rufen, sondern auch unseren Style Code straffen, um ihn skalierbarer und wiederverwendbarer zu machen.
Wir nutzen Design Tokens auch für Dinge wie Typografie und Abmessungen und bald schon für andere Aspekte unserer Nutzeroberfläche, um so für noch mehr Einheitlichkeit bei der User Experience zu sorgen. Auf diese Weise können wir Style Updates nämlich mittels minimaler Codeänderungen an einer einzigen Stelle bequem vornehmen.
Moderne Javascript Frameworks bieten Integrationen für das Theming, die auf diesem Konzept aufbauen. Ob Sie also Ihr CSS pflegen, CSS-in-JS verwenden oder Open-Source-Theming-Alternativen einsetzen – das Konzept ist im Grunde dasselbe: Treffen Sie Ihre Designentscheidungen alle am selben Ort und geben Sie ihnen Namen, die man sich leicht merken und anwenden kann.
So aktivieren Sie den Dark Mode
Über das Einstellungsmenü Ihres Kontos können Sie nahtlos und ganz nach Bedarf zwischen dem Dark und dem Light Mode wechseln. Gehen Sie dazu einfach im Control Panel auf „Account“ > „Appearance“.
Je nach Einstellungen Ihres Betriebssystems für Themes und User Agents lassen sich unser Developer Portal und unsere Dokumentation bereits im Light und im Dark Mode anzeigen.
Über Ihr Feedback zu unserem Dark Mode würden wir uns freuen, denn wir wollen unser Control Panel noch besser und leichter zu bedienen machen. Schreiben Sie uns einfach unter design@fastly.com, wenn Sie uns Ihre Meinung mitteilen möchten.

