Wir freuen uns, die Availability des lang erwarteten Selfservice für unseren Image Optimizer bekanntzugeben. Dieser neue Selfservice ermöglicht Kosteneinsparungen durch Automatisierung von Backend-Workflows und erleichtert dank Transparenz über Bildanfragen, -umwandlungen und -Performance die Entscheidungsfindung. Nach der Aktivierung können Nutzer die Bildoptimierung in einzelnen/allen ihrer Fastly Servicekonfigurationen manuell aktivieren/deaktivieren. Es erfüllt uns mit Stolz, diese Unterstützung für das weltweit schnellste Edge-Netzwerk anbieten zu können.
Was ist Bildoptimierung?
Bildoptimierung</u> (Image Optimization, IO) bezeichnet die Erstellung und Auslieferung hochwertiger Bilder in dem für das jeweilige Gerät richtigen Format und der richtigen Größe und Auflösung. Dabei wird die Dateigröße so gering wie möglich gehalten, idealerweise ohne Kompromisse bei der Bildqualität. Da die Bilder für das Web optimiert werden, benötigen sie im Browser des Kunden weniger Zeit zum Laden, was wiederum die Geschwindigkeit</u> und Performance der Website erhöht.
Warum Bildoptimierung?
Bis heute sind Bilder das wichtigste Format für Inhalte im Internet. Auf den meisten Seiten (70 % der mobilen und 80 % der Desktop-Seiten), sind Bilder diejenigen Ressourcen, mit deren Optimierung Sie die größte Wirkung erzielen können</u>. Daher wirkt sich jede Verbesserung bei Geschwindigkeit, Größe oder Bereitstellung erheblich auf die Performance aus. Zumindest sollten Sie Ihre Bilder so formatieren, dass sie auf allen Geräten korrekt angezeigt werden</u>. Außerdem sollten Sie die Auflösung und die Kodierung des Bildes berücksichtigen. Beides beeinflusst die Qualität und Größe Ihrer Bilder. Neben der Bildumwandlung müssen Sie auch den Dateinamen, die ALT-Tags und die Bildmetadaten berücksichtigen, um in den Suchmaschinenrankings</u> (Search Engine Optimization, SEO) gut abzuschneiden. In Verbindung mit einem Content Delivery Network (CDN) können Sie optimierte Bilder im Cache speichern und ihre Bereitstellung so beschleunigen.
Wirkt sich die Bildoptimierung auf die Performance von Webanwendungen aus?
Wir alle haben schon einmal eine Website erlebt, die schneller laden könnte. In der Regel wirkt sich das Fehlen von korrekt optimierten Bildern auf einer solchen Webseite negativ auf die Interaktion</u> Ihrer Web-App mit der Website aus. Bilder auf einer Seite werden möglicherweise nicht schnell geladen oder verursachen Layout-Verschiebungen, wenn der Browser versucht, die Seite zu rendern. Sie sollten diese kritischen Probleme bei der Gestaltung Ihrer Webanwendung im Blick haben. Im besten Fall können Performance-Probleme ein kleines Ärgernis darstellen und die Warenkorbabbruch- und Absprungrate erhöhen. Die Absprungrate ist der Prozentsatz der Website-Besucher, die die Seite schnell wieder verlassen. Bei E-Commerce-Websites wirkt sich die Absprungrate direkt auf den Umsatz aus, und diese Branche ist in der Regel sehr bildlastig. Im schlimmsten Fall beeinflussen diese Probleme die Platzierung in den Suchmaschinenrankings. Bildoptimierung muss keinen Zusatzaufwand</u> für Ihr Team oder eine Investition in eine teure Speziallösung bedeuten.
Vorteile von Fastly Image Optimizer
Angesichts der immer höheren Erwartungen von Endnutzern haben wir dafür gesorgt, dass der Fastly Image Optimizer einfach, nutzerfreundlich und vollständig in die Plattform integriert ist. Um Ihnen noch mehr Kontrolle zu geben, haben wir eine Selfservice-Aktivierung entwickelt, mit der Sie Ihren Workflow für die Bildbereitstellung optimieren, absichern und unterstützen können. Hier einige der Vorteile, die unser neuer Selfservice-Workflow mit sich bringt:
1: Schnellere Bearbeitung und Bereitstellung von Bildern: Lagern Sie die Bildtransformierung auf unsere leistungsstarke Edge-Cloud-Plattform aus. Sobald ein Bild angefordert wird, passen wir die Qualität an, skalieren es, schneiden es zu, ändern die Ausrichtung, konvertieren es in ein anderes Format und vieles mehr – ganz nach Bedarf. Dies sorgt für weniger Latenzen und hilft Ihnen, die Seitenladezeit zu verkürzen und Ihre SEO-Performance zu verbessern.
„Wir nutzen Fastly, um alle unsere Bilder bereitzustellen – fast 2 Milliarden Bilder jeden Tag</u>, davon 1,5 Millionen neue Bilder. Es werden also eine Menge Bilder aufgerufen und bereitgestellt. Die Anzahl der Anfragen an den Origin-Server ist durch unsere Zusammenarbeit mit Fastly drastisch gesunken und wir sparen viel Geld.“
2: Senkung der Infrastrukturkosten: Sparen Sie sich die Investition in teure Bildbearbeitungtools und entlasten Sie zugleich Ihren Origin-Server, indem Sie aus einer einzigen Quelldatei das optimale Bild für jedes Nutzerprofil auf der Edge erstellen. Indem mehr Inhalte auf der Edge gecacht werden, sinken außerdem Ihre Egress-Kosten.
„Die Bildoptimierung aus unserer selbst entwickelten Architektur</u> auslagern zu können, war ein enormer Fortschritt. Fastly hat uns damit jede Menge komplexer Aufgaben abgenommen. Ich verlasse mich jetzt voll auf die Bildoptimierung von Fastly und mache mir keinerlei Gedanken mehr darüber.“
3: Verbesserung des Nutzererlebnisses: Image Optimizer kann Ihnen dabei helfen, die Besucher Ihrer Website durch kurze Seitenladezeiten zu begeistern – und Ihr Entwicklerteam kann sich auf wichtigere Dinge als auf die Bildoptimierung konzentrieren.
„Mit Fastly können wir 100 % unserer Inhalte sofort</u> mit Wasserzeichen versehen. Zuvor hätten wir unsere Inhalte dafür neu bearbeiten müssen. Da unsere Kunden Millionen von Assets besitzen, ist die sofortige Kontrolle mit Fastly ein entscheidender Vorteil, der uns hilft, mit unseren Kunden zu skalieren.“
Fastlys Image Optimizer bietet Ihnen die oben genannten Vorteile und eine vollständige Integration in unser modernes CDN-Netzwerk</u>. Er verkürzt die Seitenladezeiten, erhöht die Verweildauer der Besucher und verbessert das Suchmaschinenranking, ohne Ihr Team zu belasten.
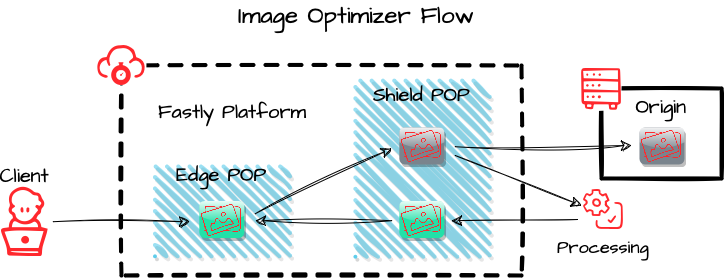
Als Echtzeit-Bildbearbeitungs- und Optimierungsservice cacht und bedient Image Optimizer pixelgenaue, bandbreiteneffiziente Bilder, die von Ihrem Origin-Server angefordert werden. Er bearbeitet Bilder und ändert ihr Format, während sie das Netzwerk von Fastly durchlaufen. Die optimierten Versionen werden anschließend im Cache gespeichert. Image Optimizer unterstützt verschiedene Eingabe- und Ausgabeformate</u> für Bilder. Er holt sich die Quelldatei von Ihrem Origin-Server und bearbeitet sie mit den vorgegebenen Parametern. Die Bildbearbeitung mit Image Optimizer findet auf der Edge statt – zwischen Ihren Servern und dem Client –, wodurch die Bildauslieferung beschleunigt wird. Image Optimizer arbeitet mit Origin Shield</u>, das einen Single Point of Presence (POP) bestimmt, der Inhalte von Ihrem Origin-Server abruft und sie an andere Cache-Server verteilt. Nach der Umwandlung werden sowohl das Original als auch die umgewandelten Bilder im Cache des Shield POP gespeichert. Wird ein Bild angefordert, das sich nicht im Cache befindet, wird die Anfrage an den Shield POP weitergeleitet, wo das Bild bearbeitet wird. Diese Methode beschleunigt den Abruf des Bildes, verhindert unbefugte Zugriffe auf Ihren Origin-Server und macht das Bild für POPs im gesamten Fastly Netzwerk verfügbar, sodass Sie mehr Bilder aus dem Cache bedienen können. So sieht der Workflow von Image Optimizer aus:

Aktivieren Sie Image Optimizer noch heute
Um loslegen zu können, müssen Sie mindestens einen Fastly Service nutzen. Image Optimizer ist auch zum Kauf über unsere Nutzeroberfläche</u> oder als Teil unserer Edge-Cloud-Pakete</u> „Essential“, „Professional“ oder „Enterprise“ erhältlich. Wenden Sie sich an Ihren Account Manager oder senden Sie eine E-Mail an sales@fastly.com</u>, um dieses Feature zu aktivieren. Nach der Aktivierung können Sie Image Optimizer sofort bei allen Ihren Fastly Services nutzen.
Zusammenfassung
Ein ausführliches Tutorial</u> zum Bearbeiten und Cachen von Bildern mit Fastly Image Optimizer finden Sie in der Einführung zu Fastly Image Optimizer.
Mithilfe von Transformationsklassen</u> können Sie automatisch mehrere Parameter in einer einzelnen Abfrage vorgeben. Testen Sie die interaktive Sandbox</u> von Fastly für die Bildoptimierung und überzeugen Sie sich von den Performance-Steigerungen nach der Aktivierung der Bildoptimierungsfunktion auf der Fastly Edge.
Sprechen Sie mit einem Experten</u>, wenn Sie Hilfe bei der Architektur und Konfiguration Ihrer Bildbereitstellungslösung benötigen.
Hier können Sie Fastly noch heute kostenlos testen</u>.
