Storytel による Fastly CDN のユースケース
Storytel と Fastly の最初のステップは、オーディオブックのエキスパートたちが円滑でシームレスなコンテンツ配信エクスペリエンスをグローバルにユーザーに提供できるようサポートすることでした。今回のケーススタディでは、Storytel が実装した複雑なキャッシュプロセスの詳細をご紹介します。Storytel が新しいホームページを作成した際、ユーザーが時間や場所を問わず迅速にストーリーにアクセスできるメインの Web ゲートウェイを用意するために、考え抜かれたキャッシング戦略が不可欠でした。
これはエキサイティングな時間でしたが、グローバル公開の前夜に、大きな問題が起こりました。ページ読み込みの遅さが原因で公開できなくなり、Storytel チームは急遽解決策を見つける必要に迫られたのです。
Fastly CDN は、この問題を解決できたのでしょうか?
storytel.com
業界 : エンターテイメント/ストリーミングサービス
本拠地 : スウェーデン、ストックホルム
利用開始 : 2020年
主な利用機能
TLS
グローバル配信ネットワーク
カスタマイズ可能な VCL
エンタープライズサポート
Storytel – 超高速キャッシュの詳細

最も困難な課題 : Stale-while-revalidate
Storytel の元のホームページは非常に古いテクノロジースタック上に構築されていました。(90年代に人気のあった) Apache struts と Java アプリケーションをベースとし、技術的に極めて古く劣っていたのです。
カスタマーエクスペリエンスとコンバージョンを強化するには、パフォーマンスが高く、慎重に最適化された新たなスタックの採用が最優先課題でした。
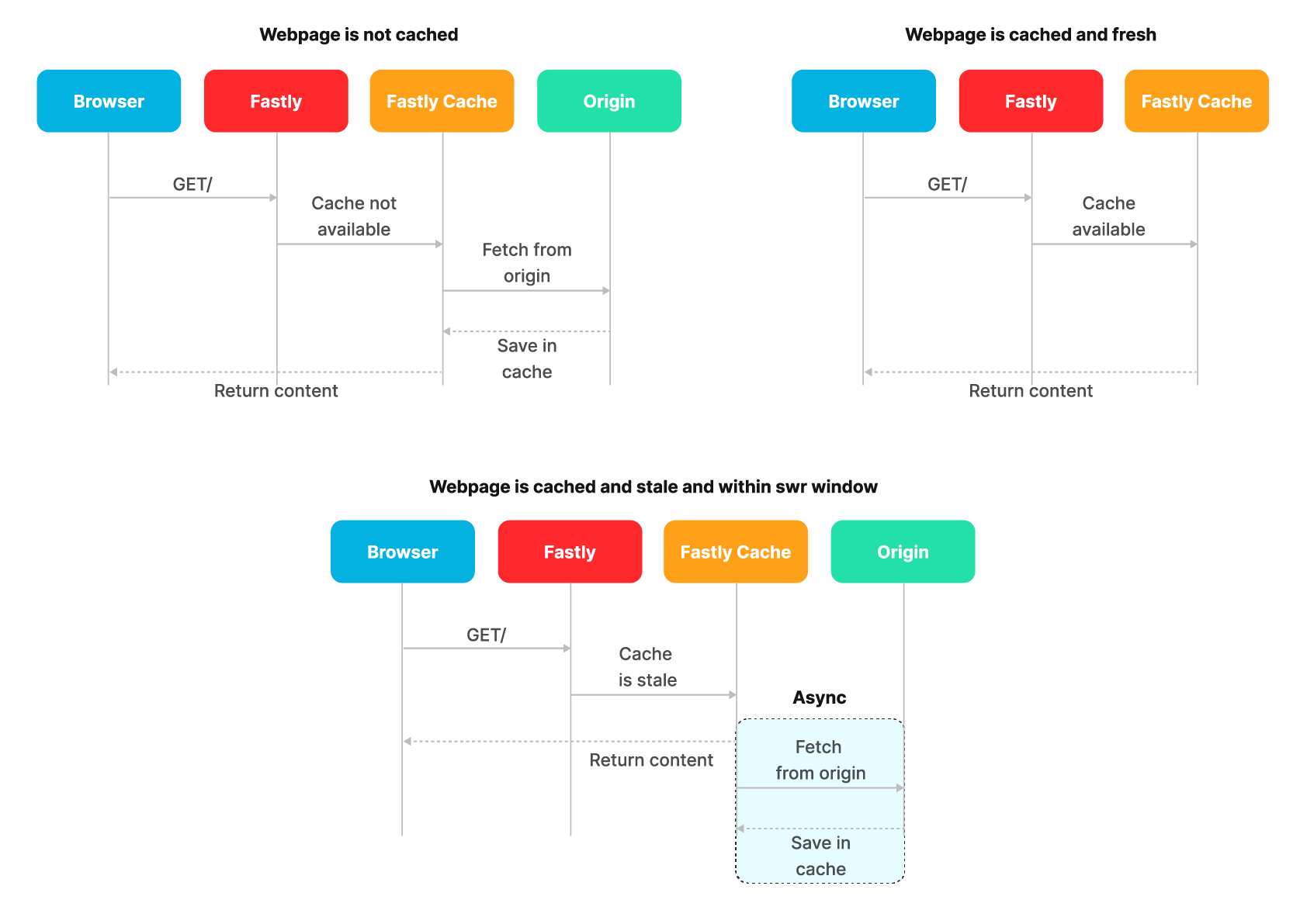
そして、超高速な読み込みを実現するには stale-while-revalidate のキャッシュコン��トロールが必要でした。エンジニアの方々はご存知のように、新しいリクエストが送信されると、ブラウザによってキャッシュされます。次のリクエストでは、まずキャッシュを確認し、キャッシュにあるデータが有効な場合、キャッシュ済みのデータがユーザーに返されます。そして、キャッシュのデータが無効かどうかを確認し、必要に応じて更新します。
これにより、オリジンによるキャッシュのリフレッシュを同時にトリガーしつつ、すぐにユーザーにレスポンスを返せるため、超高速な読み込みを実現できるのです。
Storytel のプロジェクトの成功は、最終的にこの機能にかかっていました。Storytel は、非常に短時間のキャッシュ戦略 (30-40秒間のキャッシュ時間) を採用していました。CMS システム経由での新たな変更を迅速に反映させたかったためです。
しかし、試験運用でページの読み込みに1秒以上かかることが判明しました。このことは、準備に何か月も費やしてきた重要なプロジェクトにとって大きな失敗を意味しました。
ある大手 CDN がプロジェクトの大きな妨げに
stale-while-revalidate のディレクティブに関する RFC は、かなり寛容的です。「リクエストのたびに HTTP サーバーがこのプロセスをトリガーしなければいけない」という規定はなく、単に「トリガーできる」としか書かれていません。しかし、オリジンからデータを取得する間、クライアントがブロックされる可能性があり、Storytel チームはこれがページの読み込みが過度に遅い原因であることに気づいたのでした。
同社の新しいキャッシュ戦略は既存の CDN ではうまく機能しなかったのです。さらに調べた結果、既存 CDN では解決策が無いことが示唆されました。ネットを検索したところ、この問題は以前から何度も指摘されており、同 CDN ベンダーは「stale-while-revalidate ディレクティブの動作を変更する予定はない」と繰り返しコメントしていました。
既存の CDN ベンダーは Storytel の野心的な計画をサポートしなかったため、同社は別のオプションを検討する必要に迫られ、さもないと壊滅的な失敗に終わるリスクがありました。
Fastly で必要なスピードを実現
Storytel が市場を見回したところ、Fastly では stale-while-revalidate がまさに必要な方法でサポートされていることがすぐに明らかになりました。
オリジンは (ある意味設計のせいで) スピードが遅いのです。まったく最適化されていないため、「その場で」ページを生成するのに1秒もかかることがあります。オリジンはページのリクエストを受信すると、CMS システムから多くのデータをプルしてすべてをテンプレートに当てはめ、静的な HTML ページ (これがキャッシュされます) を生成します。
技術面で Fastly の機能が優れている点は、ページの失効済みバージョンを提供できることです。これによりクライアントはレスポンスをすぐに受け取り、オリジンからの配信を待つ必要がなくなります。
しかし Storytel チームを感心させたのは、この問題を解決できる Fastly の能力だけではありませんでした。同チームは、Fastly がプロジェクトを救ったその早さにも感銘を受けました。当初は問題の修正に数か月かかるのではと危惧されましたが、わずか数時間でホームページを稼働させることができました。驚いたことに、かかった時間のほとんどが何らかの支障が生じるのを回避するために DNS 名を解決することに費やされました。
結果
Fastly によってページの読み込み速度が大幅に改善され、全体的なプロセスは非常にスムーズでシンプルでした。
- キャッシュヒットの場合、ユーザーはミリ秒単位のエクスペリエンスを得られるようになりました。この読み込み速度はオリジンからレスポンスが送信される場合に比べて100倍以上の速さです。
- Fastly はシームレスにサポートやドキュメントを提供しました。Varnish に慣れていたため、非常に簡単にサービスを新しいオリジンで起動させることができました。
- Storytel がオリジンに変更を加える必要はまったくありませんでした。同社のチームはサービスをセットアップし、サービスではオリジンが応答するキャッシュヘッダー (stale-while-revalidate を含む) の指示に従ってコンテンツが配信されました。作業はきわめてシンプルでした。
Fastly は細かいレベルでさらに優れた問題解決能力を発揮します。
今日、Storytel のユーザーは延々と待たされることなく、気に入ったストーリーの世界への逃避を楽しんでいます。
「キャッシュヒットの場合、読み込み時間はほんのミリ秒単位です。この読み込み速度はオリジンからのレスポンスの速度に比べて100倍以上の速さです」
Alexander Pochill 氏
Storytel、Core Experience Engineer
「キャッシュ戦略の成功は stale-while-revalidate の機能にかかっていました」
Alexander Pochill 氏
Storytel、Core Experience Engineer
「Fastly のおかげであまりにも早く問題を解決できたので、私たちは非常に興奮しました」
Alexander Pochill 氏
Storytel、Core Experience Engineer
"「このプロジェクトにおいて Fastly はまさに救世主でした。Fastly なしでは6か月規模のプロジェクトになっていたかもしれない修正作業を2時間で完了できました。これはすごいことです」
Alexander Pochill 氏
Storytel、Core Experience Engineer
- プロダクト
- ソリューション
- ラーニング
- サポート
- 企業情報
- 市場比較