Fastly + Fanout – mit Echtzeit-Messaging und Edge Computing ein starkes Team

VP Strategic Initiatives, Fastly
Wir freuen uns sehr, die Übernahme von Fanout, einer Plattform für die Erstellung von Echtzeit-Apps, bekannt geben zu dürfen. Seit nunmehr über vier Jahren kooperieren wir mit Justin Karneges, dem CEO und Gründer von Fanout, und seinem Team und unterstützen mehrere gemeinsame Kunden. Ein kürzlich abgeschlossenes Projekt hat uns gezeigt, dass jetzt der richtige Zeitpunkt ist, um gemeinsame Sache zu machen.
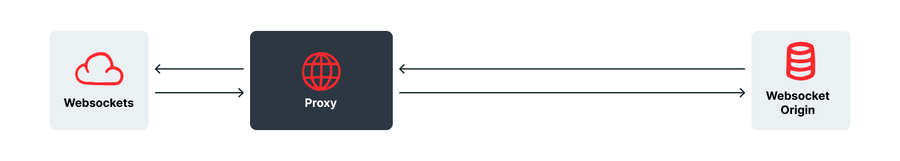
Warum gerade jetzt? Und warum Fanout? Wir freuen uns, dass Fanout unsere Ansichten teilt. Trotz reger Nachfrage sind die Vorteile, die ein WebSocket Proxy hinter einem Edge-Computing-Netzwerk bietet, auf den ersten Blick marginal: Man profitiert dabei von der üblichen Verbesserung der Latenzzeit sowie DDoS-Schutz. Außerdem kann es zu Vereinfachungen bei Same-Origin-Beschränkungen kommen. Zugegebenermaßen gibt es nur wenige smarte Funktionen und Sie als Kunde müssen nach wie vor Ihr eigenes WebSocket System auf Ihrem Origin-Server implementieren.

Ein WebSocket Proxy, wie ihn die bestehenden Lösungen auf dem Markt bieten, verspricht also einen gewissen Mehrwert, den wir für unsere Kunden maximieren wollten.
Eines unserer Gründungsprinzipien lautet: Netzwerke, die nur auf Datenkonnektivität ausgelegt sind, sind langweilig.
Fastly wurde unter anderem deshalb gegründet, weil wir die blinde Übertragung von Bits über ein Netzwerk nicht nur für langweilig, sondern für sinnlos hielten. Mit smarter Logik auf der Edge kann man schließlich viel mehr erreichen. Wenn Sie für Loadbalancing, Paywalls, Warteschlangen oder personalisierte Antworten nicht ständig auf den Original-Server zurückgreifen müssen, lässt sich Ihre Website besser skalieren und cachen. Außerdem erhalten Ihre Nutzer schnellere Antworten.
Lektionen aus dem Videostreaming
Wir mussten überrascht feststellen, dass die Vorteile eines smarten Netzwerks nicht nur für HTML- oder API-Antworten, sondern auch für das Videostreaming gelten. Moderne Videos sind nicht mehr wie früher beim RealPlayer lange Bitströme. Sie sind vielmehr in kurze Sequenzen unterteilt, die laufend geladen und abgespielt werden. Man kann sich das Ganze in etwa wie eine Looney Tunes Figur vorstellen, die vorne an einem fahrenden Zug hängt und Gleise verlegt. Anstelle eines Videos wird eine „Manifest“-Datei geladen, die gewisse Informationen enthält. Dazu gehören zum Beispiel die verfügbaren Auflösungen, die Länge der einzelnen Sequenzen und ein Template für die Generierung der URL für einen bestimmten Zeitstempel und eine bestimmte Auflösung.
Die Vorteile liegen auf der Hand. So lassen sich Videos beispielsweise problemlos ab einer beliebigen Stelle abspielen und können ganz leicht während des Streams die Auflösung ändern. Dies ist besonders bei Verbindungen mit wechselnder Bandbreite von Vorteil – zum Beispiel auf Smartphones.
Aber auch wir profitieren von diesem neuen Ansatz beim Videostreaming, denn unser Netzwerk eignet sich hervorragend zum Cachen und Ausliefern kleiner Objekte. Unsere Edge-Computing-Plattform – sowohl VCL als auch unser neueres, WASM-basiertes Compute@Edge – bietet beim Videostreaming einige wirklich interessante Vorteile, sei es beim Logging für jede einzelne Sequenz (wodurch Sie granulare Analysen darüber erhalten, welche Teile des Videos am häufigsten angesehen werden) oder beim Loadbalancing oder Failover zwischen Encodern. Es gibt auch beeindruckendere Funktionen wie die Verschachtelung von Sequenzen aus verschiedenen Buckets mit leicht unterschiedlichen Fingerabdrücken in einem Pattern, das eine eindeutige ID erzeugt.
Lange dachten wir über WebSockets dasselbe wie über das Videostreaming: dass wir unseren Kunden in unserem Netzwerk damit nichts Interessanteres bieten können, als Daten so kostengünstig wie möglich von A nach B zu schicken. Doch dann lernten wir Fanout kennen und hatten genau wie beim Videostreaming einen „Aha!“-Moment.
So funktioniert’s
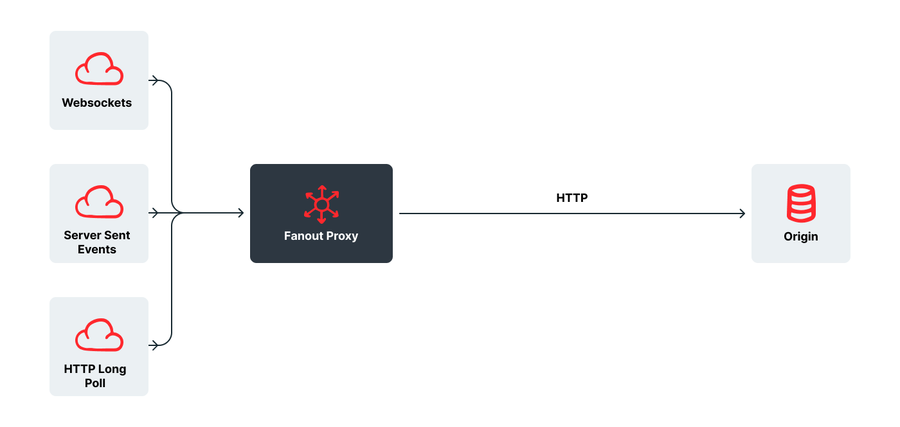
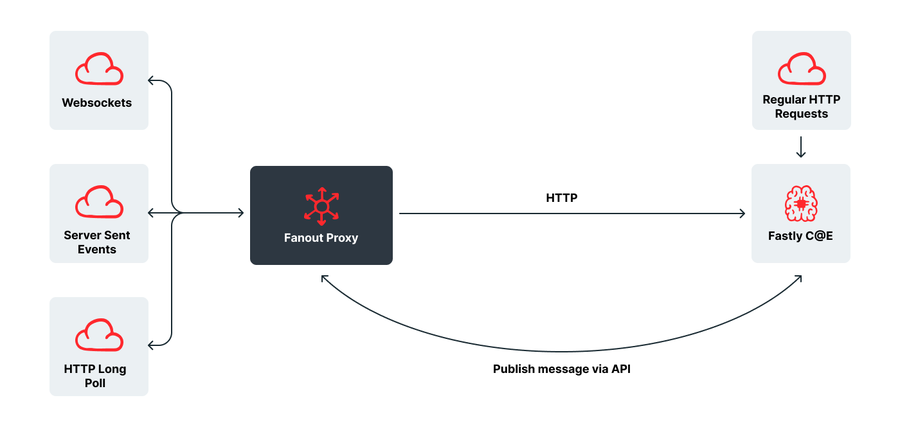
Der Ansatz von Fanout ist einzigartig. Abo-Anfragen gehen wie gewohnt ein (entweder als WebSocket, HTTP-Stream, HTTP Long Poll oder Server-Sent Event), werden aber vom Fanout Proxy in reguläre HTTP GET-Anfragen umgewandelt und anschließend an eine bestimmte URL auf dem Origin-Server des Kunden zurückgesendet. Der Origin-Server gibt über eine herkömmliche HTTP-Antwort eine Channel ID zurück, woraufhin der Proxy die Verbindung zum Client über das angeforderte Protokoll (WebSocket, SSE usw.) herstellt.
So weit, so simpel. Der Kunde musste dafür übrigens lediglich einen einfachen API Endpoint auf seinem Origin-Server implementieren. Außerdem profitieren Kunden automatisch von weiteren Protokollen (wie WebRTC Daten, WebHooks oder Android und iOS Benachrichtigungen), die Fanout hinzufügt, oder von bestehenden Upgrades – genau wie Fastly Kunden automatisch Support für IPv6, HTTP2 und QUIC/HTTP3 erhalten.

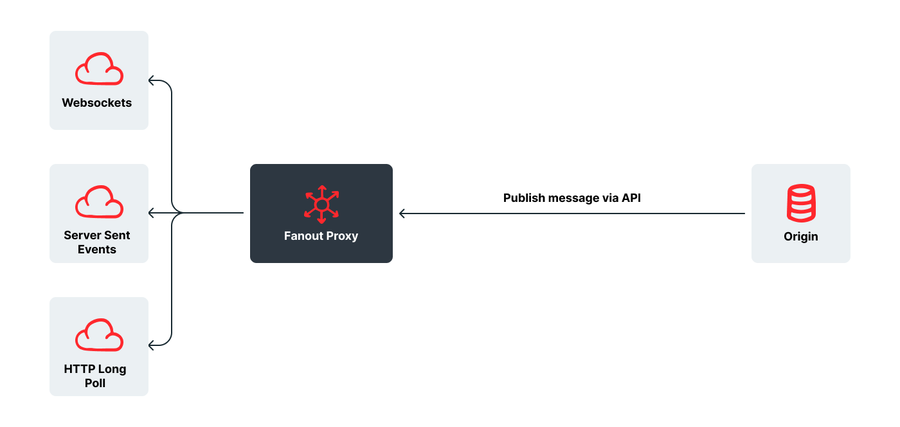
Wenn der Origin-Server eine Nachricht veröffentlichen möchte, sendet er an Fanout einen API Call mit der Channel ID. Der Proxy sendet die Nachricht dann sofort an alle verbundenen Clients, die diesen Channel abonniert haben – unabhängig davon, mit welchem Protokoll sie verbunden sind.

Für den Client ist dies eine ganz normale Interaktion, die dadurch erleichtert wird, dass er den Transportweg frei wählen (und somit Probleme mit Firewalls oder blockierten Ports umgehen) kann. Dem Kunden bleibt dabei der Betrieb seiner eigenen WebSocket Infrastruktur samt den damit zusammenhängenden OpEx- und Skalierungsproblemen erspart, denn neue Daten lassen sich mit einem einfachen API Call abrufen.
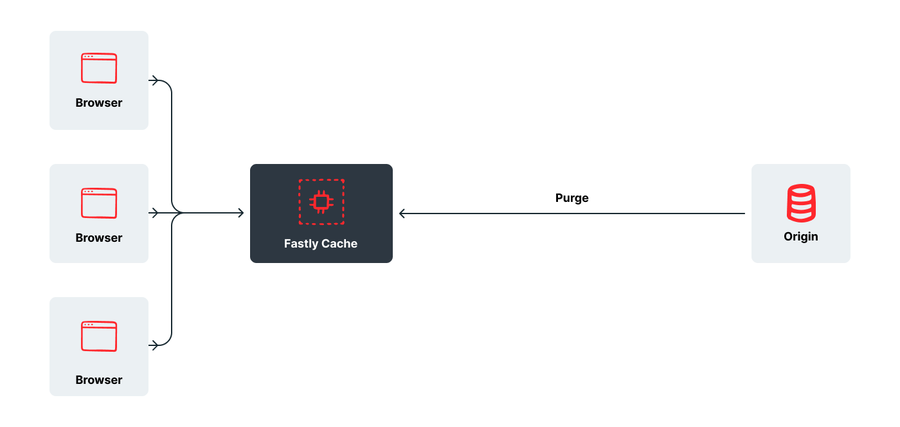
Das Ganze funktioniert ähnlich wie bei Instant Purge: Sie cachen Ihre Inhalte, und wenn sich etwas ändert, führen Sie einen API Call durch, der eine Nachricht mit einem Update an alle unsere Cache-Server sendet.

Der einzige Unterschied besteht darin, dass bei Echtzeit-Apps die Änderung sofort an den Client gesendet wird, anstatt darauf zu warten, dass dieser den Inhalt erneut anfordert.
Die Bedeutung von „Echtzeit“
Auf den ersten Blick mag es so aussehen, als bräuchten nur wenige Unternehmen Echtzeittechnologien wie WebSockets und als wären letztere ausschließlich für Anwendungen wie Chats nützlich. Aber wenn Sie einmal hinter die Kulissen großer Websites blicken, werden Sie feststellen, dass WebSockets für die unterschiedlichsten Zwecke verwendet werden. Stack Overflow nutzt sie zum Beispiel für alle möglichen Funktionen, und Websites wie Trello und Quora wenden sie an, um Ticket-Updates zu pushen und die Anzahl der „Likes“ zu synchronisieren. Facebook nutzt laut eigener Aussage Long Polling für Echtzeit-Updates. Uber verwendet eine modifizierte Version von Server-Sent Events, um alles auf dem neuesten Stand zu halten. Echtzeittechnologien kommen in allen Bereichen zum Einsatz – von Eilmeldungen auf einer Nachrichtenseite bis hin zur Aktualisierung von Börsentickern in einer Finanz-App oder von Bestandsdaten auf einer E-Commerce- oder Ticketing-Seite. Sie dienen allerdings nicht nur der Nutzerkommunikation, sondern lassen sich auch in Machine-to-Machine-Messaging-Anwendungen wie dem Internet der Dinge oder Sensoren einsetzen.
Unterschiedliche Protokolle haben unterschiedliche Vor- und Nachteile (ein weiterer Grund, warum wir den transport-agnostischen Ansatz von Fanout lieben). Ungeachtet dessen lässt sich nicht abstreiten, dass immer mehr Websites in Zukunft einen direkteren Kommunikationsansatz anstreben.
Open Source
Fanout bietet eine Open-Source-Implementierung namens Pushpin sowie einen offenen Standard namens GRIP (Generic Real-time Intermediary Protocol) an.
Wir waren schon immer für die freie Verfügbarkeit von Software, was sich an mehr als einem Jahrzehnt an Beiträgen zu Varnish,kostenlosen Services für Open-Source-Projekte (von cURL und PyPI bis hin zur Linux Kernel Organization und dem W3C) und sogar unserem lizenzfreien WASM Compiler und unserer Laufzeitumgebung Lucet zeigt, die hinter Compute@Edge steckt.
Wir werden auch weiterhin sowohl Pushpin als auch GRIP unterstützen und haben bereits Diskussionen darüber geführt, wie wir den Stand der Technik auf offene und kollaborative Weise vorantreiben können.
Nächste Schritte
Wir freuen uns darauf, die aktuellen und zukünftigen Funktionen von Fanout in unser 192 Tbit/s schnelles Edge-Cloud-Netzwerk zu integrieren, das täglich mehr als 1,4 Billionen Requests bedient (Stand: 31. Januar 2022).
Der erste Schritt besteht voraussichtlich darin, einen langweiligen alten WebSocket Proxy zu bauen, um einige Anfragen für traditionelle WebSocket Setups zu befriedigen und einen Migrationspfad für Nutzer anzubieten, die bereits in dieses Setup investiert haben. Wir werden den Fanout Proxy aber schon bald vollständig integrieren.
Anschließend folgt die Integration mit unserer äußerst skalierbaren WASM-basierten Plattform Compute@Edge. Sie wird für das Echtzeit-Web einen gewaltigen Sprung nach vorne bedeuten und mit einer Skalierbarkeit einhergehen, die selbst die Anforderungen der größten Unternehmen erfüllt.
Und genau hier wird es spannend für uns. Die Integration mit Compute@Edge bietet Kunden die Möglichkeit, eingehende Verbindungen smarter zu machen. Dabei sind diverse Szenarien denkbar: von der Authentifizierung über Paywalls und Loadbalancing bis hin zu Sharding und Failover. Mit anderen Worten können unsere Kunden ihre großartigen Entwicklungen der letzten Jahre ab sofort auch auf die Echtzeitkommunikation anwenden.
Wir sehen darüber hinaus Vorteile für die Verarbeitung ausgehender Nachrichten: Der Absender sendet eine generische Nachricht an jeden verbundenen Client. Kurz vor der Zustellung wird die Nachricht aber durch personenbezogene Daten, Standortdaten oder individuelle Interessen des Empfängers ergänzt und personalisiert.
Wenn wir diese Idee noch weiter spinnen, können wir uns höchst innovative Anwendungen ausmalen.

Da Sie demnächst auf neue Verbindungen und Nachrichten vollständig in Compute@Edge reagieren und neue Nachrichten dort auch veröffentlichen können, könnten Sie absolut serverlose, bidirektionale Messaging-Apps erstellen. Stellen Sie sich vor, Sie könnten eine Anwendung im Stil von Twilio oder Discord entwickeln und dabei komplett auf einen Origin-Server verzichten!? Vielleicht geht das ja schon eher, als Sie denken.
Kurzum, es ist Ihnen bestimmt nicht entgangen, wie begeistert wir von den Möglichkeiten sind, die diese Partnerschaft mit sich bringt. Bei der Integration von Fanout in unsere Infrastruktur kann es zu kleineren Änderungen in der Funktionsweise kommen. Wir werden bestehende Fanout Kunden aber rechtzeitig über sämtliche Änderungen informieren.