En Fastly, siempre procuramos hacer lo correcto. De ahí que, por ejemplo, queramos que visualices los datos con más facilidad. Por ello, presentamos la nueva paleta de colores, que viene incorporada en nuestro producto Edge Observer.
Hemos mejorado bastante la legibilidad de toda la aplicación gracias al modo oscuro o a la renovación del diseño del panel de control. Sin embargo, uno de los aspectos más complejos que nos faltaba por resolver era la accesibilidad visual y, en concreto, la visualización de los datos.
Por qué hemos actualizado nuestra paleta de colores
Revisar la paleta de colores tiene muchas ventajas, como por ejemplo:
Productos que cumplen las directrices Meeting Web Content Accessibility Guidelines (WCAG) respecto al uso de colores.
Colores fáciles de distinguir entre sí.
Funciones de personalización ampliadas.
Se calcula que aproximadamente el 8 % de los hombres y el 0,5 % de las mujeres sufren algún tipo de deficiencia en la percepción del color (daltonismo). Sin embargo, si consigues colores más diferenciados para tus productos, notarán la diferencia hasta quienes sufren otro tipo de trastornos de la vista (p. ej., poca visión).
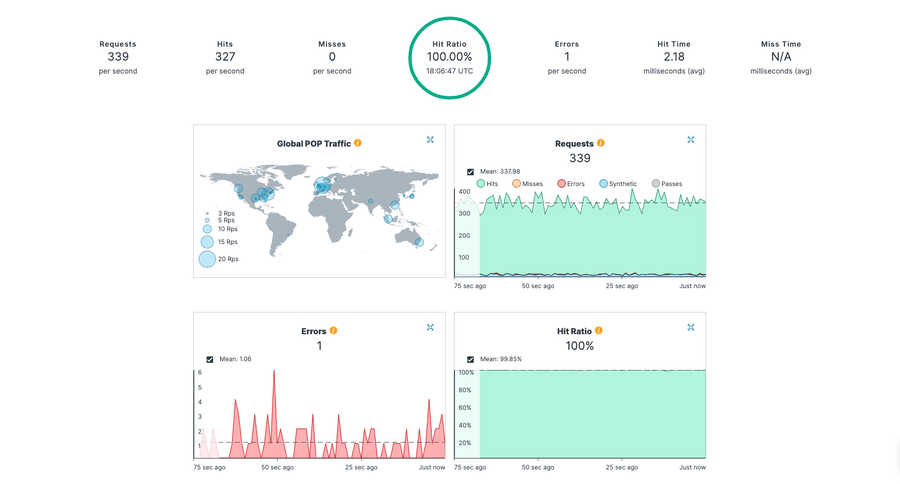
Entre las funciones esenciales de nuestra solución integrada de supervisión, están los colores. Gracias a estos, los gráficos con los que trabajamos diferencian con claridad los distintos tipos de datos. Además, permiten a los clientes entender el tráfico que circula por sus servicios y reaccionar ante los problemas. Por tanto, es vital que nuestros usuarios tengan la capacidad de diagnosticar con rapidez cualquier incidencia y saber dónde ocurre.

Imagen de nuestra página actual de estadísticas en tiempo real
Problemas con los colores en la visualización de los datos
Con este nuevo diseño, nuestro principal objetivo era mejorar la paleta de colores de visualización de los datos. Usar distintos colores en los gráficos para representar categorías diferentes de datos es una convención establecida.
Sin embargo, cada vez hay más colores, con lo que hay más probabilidades de que distintos colores tengan aspectos parecidos o no se puedan distinguir. Algunos gráficos que utilizamos en Fastly son sencillos y representan un solo tipo de datos. Sin embargo, la mayoría utilizan varias categorías, que posiblemente les resulten difíciles de interpretar incluso a quienes no padecen trastornos de la vista.
Además, aunque las variedades más habituales de deficiencia en la visión del color afectan a la percepción de sombras de rojos y verdes, hay variedades que afectan a otros pares de colores y que incluso pueden llegar a inhibir la percepción de todos los colores.
Por todos estos factores, teníamos que asegurarnos de que nuestra disposición de colores predeterminada diferenciara bien cada uno de los colores.
Cómo lo logramos
Utilizamos un complemento de Figma llamado «Color Blind» que nos permitió hacer simulaciones de distintas deficiencias en la visión del color a partir de nuestra paleta de colores. Gracias a esa herramienta, descubrimos que, en varios casos en los que se utilizaban colores próximos, las personas con deficiencias en la visión del color los percibían de forma muy parecida.

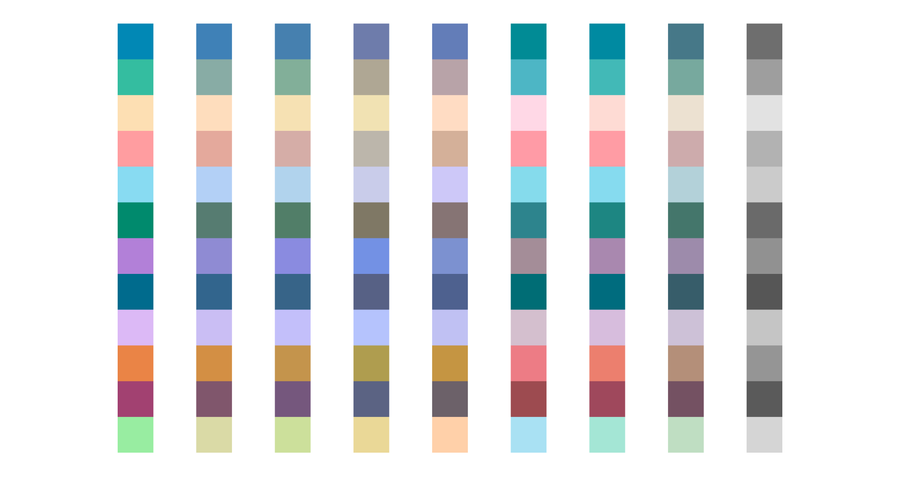
Simulación de nuestra antigua paleta de 5 colores desde la perspectiva de 8 variedades de daltonismo
Los resultados de estos análisis eran claros: teníamos que cambiar nuestra selección de colores. A partir de ahí, la prioridad fue que los nuevos colores no variaran mucho con respecto a los de la marca Fastly. Así que nos pusimos manos a la obra con nuestro equipo de Brand. El objetivo: crear colores que no fueran muy distintos a los existentes y, al mismo tiempo, potenciar la accesibilidad.

Simulación de nuestra nueva paleta de 12 colores desde la perspectiva de 8 variedades de daltonismo
Decidimos abandonar los bordes y los rellenos: tener niveles parecidos de saturación y brillo dificulta la diferenciación de colores. Además, limitar los colores de cada categoría reduce la carga que recibe nuestro sistema de diseño.
Mejoras en la personalización
Edge Observer permite a los usuarios crear gráficos y paneles personalizados con los que hacer un seguimiento de métricas esenciales. Al renovar la paleta de colores, las funciones de personalización de Edge Observer se complementan con más colores únicos. Es decir, los clientes tienen la capacidad de mostrar más tipos de datos en cualquier gráfico sin correr el riesgo de repetir colores.
El futuro de la accesibilidad y la visualización de datos en Fastly
Mejorar la accesibilidad en nuestros productos es un proceso que no tiene fin. Esa es la razón por la que nos centramos en crear experiencias que sean accesibles desde el minuto cero, en vez de tener que revisar la accesibilidad más adelante. Así que deseamos poder contaros pronto casos de uso que hayan permitido mejorar la experiencia de los usuarios con la pantalla o con el teclado.
Acceso a través de Edge Observer
Edge Observer, junto con sus funciones de personalización y la nueva paleta, está disponible ahora en beta. Ponte en contacto con tu CSE o con el administrador de tu cuenta para obtener más información.
Si quieres hacernos llegar tu opinión sobre la nueva gama de colores de visualización de los datos, escríbenos por correo electrónico a la dirección design@fastly.com.
