Usar protección contra la luz azul, hacer pausas regulares, ponerse gotas en los ojos... Todos conocemos estos trucos para intentar reducir la fatiga visual y poder rendir al máximo en el trabajo. Ahora, todo será más fácil con la introducción del modo oscuro en el panel de control de Fastly.
Ya sea para limitar el esfuerzo o por motivos estéticos, ahora el panel de control se puede visualizar con colores claros u oscuros, para que elijas los que más te convengan.
Por qué creamos el modo oscuro
Una de las principales prioridades de nuestro equipo de diseño del producto es ofrecer una experiencia de usuario positiva en el panel de control. Hemos hecho caso a los comentarios recibidos y por ello el modo oscuro se convierte en la actualización de diseño más reciente. Con él, podrás disfrutar de las mismas funcionalidades que con el modo claro, con algunas ventajas clave:
Reducción de la fatiga visual en entornos con poca luz o de noche. Además, el modo oscuro mitiga problemas de accesibilidad causados por migrañas, trastornos de la vista y fatiga visual.
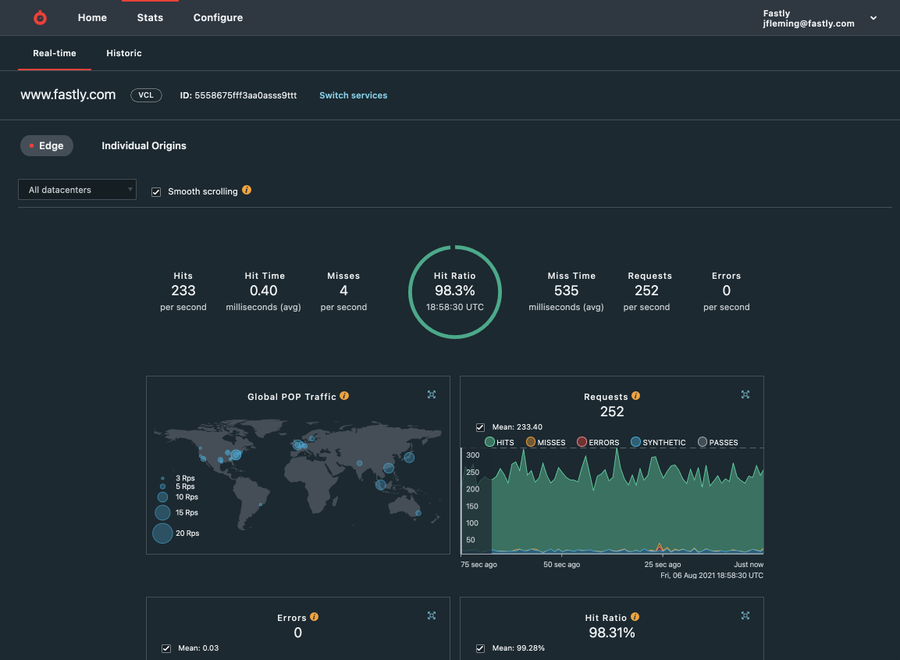
Visualización cómoda de las estadísticas en tiempo real en un monitor situado en una sala de servidores a oscuras, sin provocar cambios repentinos en la cantidad de luz.
Análisis de diferentes versiones del servicio en el visor de código, que presenta un aspecto parecido al de las preferencias de aspecto de editores de código habituales.
Cuando diseñamos y desarrollamos el modo oscuro, nos centramos en la legibilidad, la coherencia con la marca y la facilidad de uso. La paleta refleja nuestro lenguaje visual más reciente e incluye grises pizarra fríos y oscuros y una amplia gama de matices y tonos de color.

Uso de tokens de diseño para facilitar las actualizaciones
Desde hace poco, usamos tokens de diseño en la creación de las últimas interfaces de usuario. Los tokens de diseño están formados por un nombre y un valor. Nuestros equipos de diseño e ingeniería pueden referirse a estos nombres de forma coloquial para ayudar a estandarizar la forma en que almacenamos propiedades de estilo, como los colores y las fuentes de nuestro código. Asimismo, los tokens facilitan la colaboración entre equipos y garantizan una experiencia de marca uniforme para los usuarios.
En el modo oscuro, definimos todos nuestros colores como tokens; por ejemplo, «grey-90», y los utilizamos para determinar los valores de tokens funcionales más específicos, como «background-color--primary».
En el caso del panel de control, utilizamos propiedades CSS personalizadas para cambiar los valores de los tokens funcionales según la configuración del usuario, de modo que «background-color--primary» normalmente es «grey-00», pero se convierte en «grey-90» cuando se activa el modo oscuro. Así, hemos logrado implementar un nuevo diseño visual y también hemos conseguido reforzar el código de estilo para facilitar la escalabilidad y la reutilización del mismo.
También usamos tokens de diseño para elementos como la tipografía y las dimensiones, y pronto los usaremos para uniformizar otros aspectos de la interfaz de usuario. Esto nos ayuda a aplicar las actualizaciones de estilo en un solo lugar con el mínimo de cambios en el código, para así poder mejorar la experiencia de uso con mayor rapidez y eficiencia.
Los marcos de trabajo modernos de Javascript ofrecen integraciones para la creación de temas que siguen la misma idea, de modo que, aunque uses CSS, CSS-in-JS o alternativas de código abierto para la creación de temas, la idea básica es la misma: centralizar las decisiones relativas al diseño y referirte a las mismas mediante nombres que son de fácil referencia y uso.
Activación del modo oscuro
La interfaz te permite cambiar con suma facilidad entre los modos oscuro y claro, a través del menú de configuración de la cuenta, para adaptarla a tus necesidades según el ambiente en el que te encuentres. Para bajar la luz, dirígete a Account > Appearance en el panel de control.
La documentación y nuestro portal para desarrolladores ya ofrecen modos claro y oscuro en función de la configuración del agente de usuario o del tema del sistema operativo.
Nos encantaría saber qué opinas del modo oscuro. Tus comentarios son esenciales para ayudarnos a ofrecer una experiencia más accesible en nuestro panel de control. Envíanos un mensaje a design@fastly.com y dinos qué te parece.

