Fastly コントロールパネルの「Billing」セクションにおける新たな改善点にお気づきですか? Fastly チームは、お客様にとっての使いやすさと透明性を念頭に、細心の注意を払いながら同セクション全体を設計し直し、改善に努めています。その一環としてまず、課金データの概要とプランのご利用状況を示すページが新たに追加されました。これらの新しい機能は、シームレスなユーザーエクスペリエンスの提供に対する Fastly のコミットメントを反映しています。これによりお客様は消費データに簡単にアクセスして、効率的にオペレーションを最適化できます。
毎月の支出を細かく比較する場合やプロダクトごとに使用量を調べる場合でも、今後の使用量の予測をする場合でも、これらの強力なツールを通じてインサイトを得ることで、絶え間なく変化するデジタル環境で十分な情報に基づいた決定を行うことができます。そしてこれは、取り組みの一歩目にすぎません!
シンプルになった Billing ダッシュボード
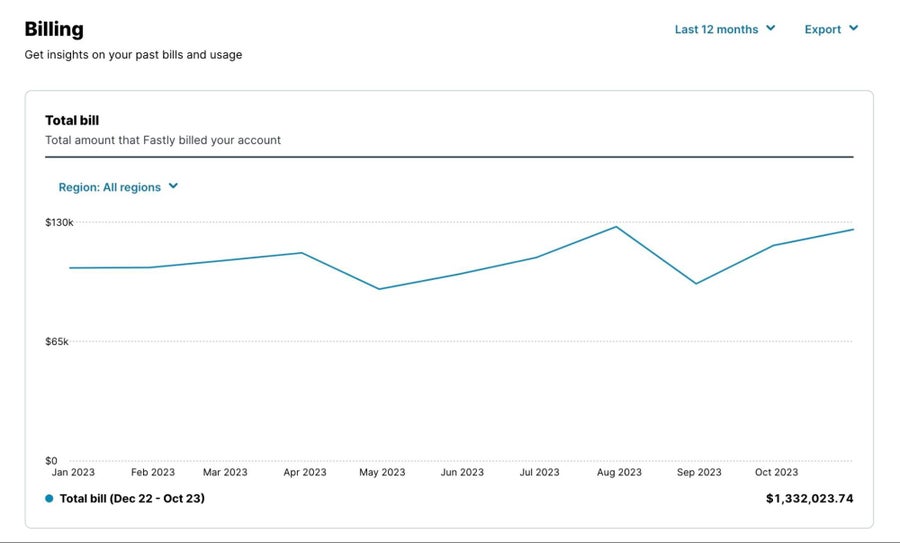
(Fastly コントロールパネルにある) 新しい Billing overview ページは、これまでの課金データとリソース使用量の詳細を示す包括的なダッシュボードです。このツールによりお客様は料金のモニタリングだけでなく、異なるサービスやリージョン全体でコストと使用量のパターンを月単位で分析することが可能になります。

まず「Total bill」セクションには、お客様のアカウントに過去3か月、6か月、12か月、24か月に課金された合計金額を示す線グラフが表示されます。これによりコストのトレンドや変動がひと目でわかるので、異常な変化の特定や、オペレーションのスケールアップによるコストへの影響の確認ができます。

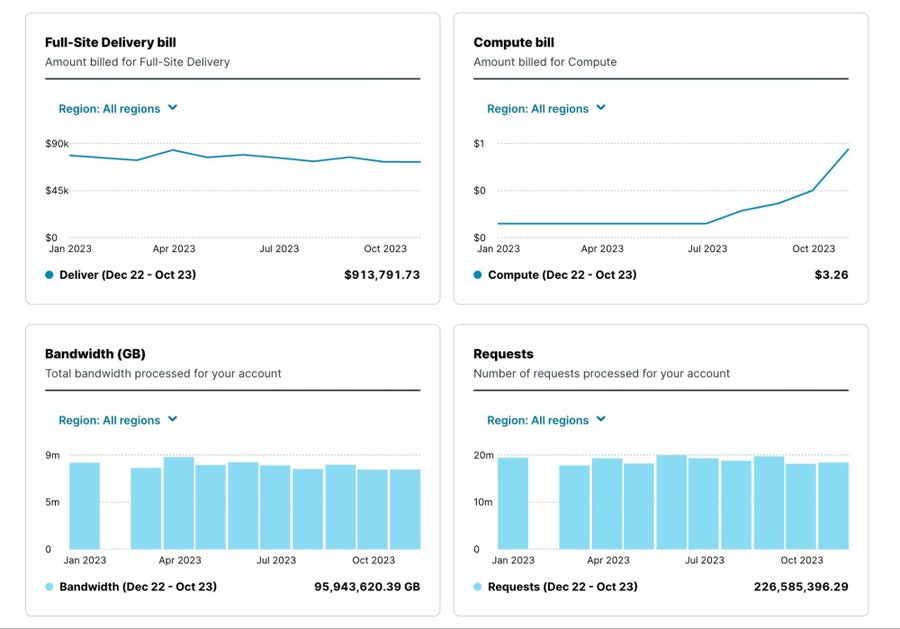
また、以下のようなプロダクトごとのグラフによって、コストを押し上げているプロダクトを簡単に特定できます。例えば、「Compute bill」のスパイクは処理ニーズの急増を意味し、一定している「Full-Site Delivery bill」はコンテンツ配信が効果的で安定していることを示している可能性が高いです。
さらに「Bandwidth」と「Requests」の棒グラフでは、転送されたデータの量と処理されたリクエスト数がそれぞれ明確に視覚化されています。このようなデータは、コストとネットワークリソースの消費量を関連づけるうえで非常に重要です。

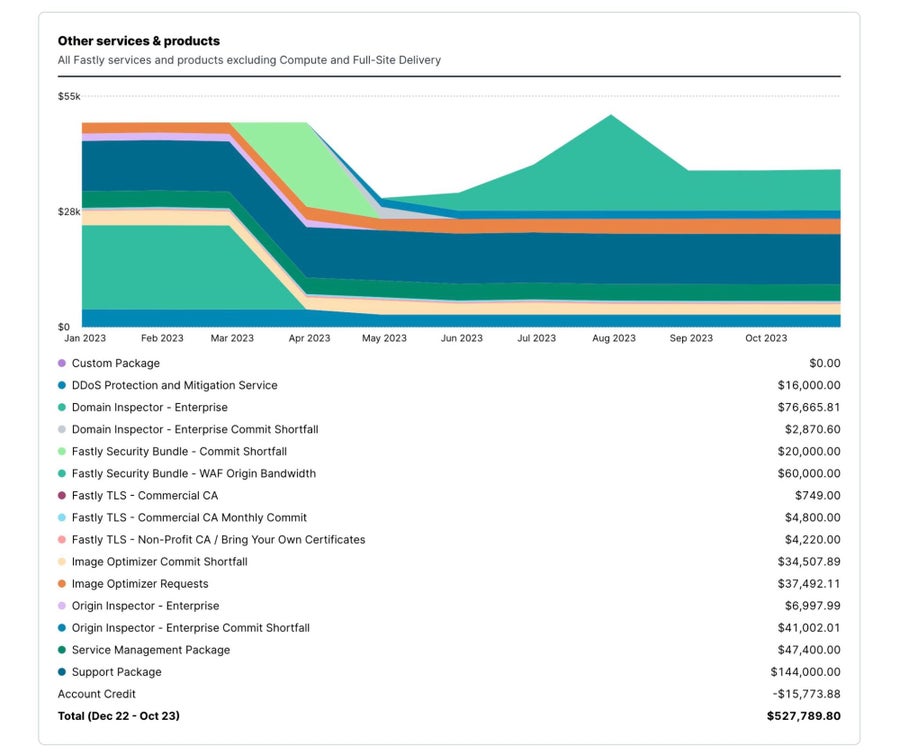
「Other services & products」のセクションには、さまざまな Fastly サービスとプロダクトに関連するコストを経時的に示す積み上げ面グラフが表示されます。このようにプロダクトごとの詳細な内訳によって、他よりも多くコストを発生させているサービスをピンポイントで特定でき、各サービスの投資利益率を評価するのに役立ちます。

最後に、地理的リージョン別に課金データの内訳を示す「Regional bills」の積み上げ面グラフはグローバル企業にとって欠かせない機能です。これにより、多くのコストを生み出している地域を特定し、予算の配分や市場での活動が活発な地域を把握するのに役立てることができます。
プランの利用状況を簡単にトラッキング
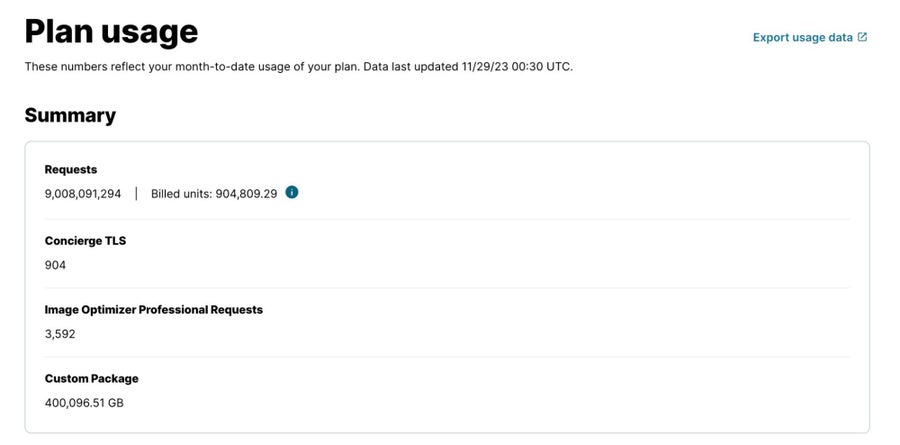
経時的なサービスの利用状況を明確かつ詳細に示す新しい「Plan usage</u>」ページを通じて、リソースとコストの効果的な管理に欠かせないインサイトが得られます。

この新たに追加されたページの中心にあるのが、利用状況に関する重要なメトリクスをまとめてひと目で確認できる「Summary」セクションです。このセクションにはリクエスト数の合計と、それに関連する課金ユニットのデータが表示されるので、すぐに現在の課金額を確認してご購入いただいたプランと比較できます。さらに、データ転送量の情報を組み合わせることで、リクエスト数と転送されたデータ量を関連付けることが可能になり、使用量パターンの全体像を把握しやすくなります。

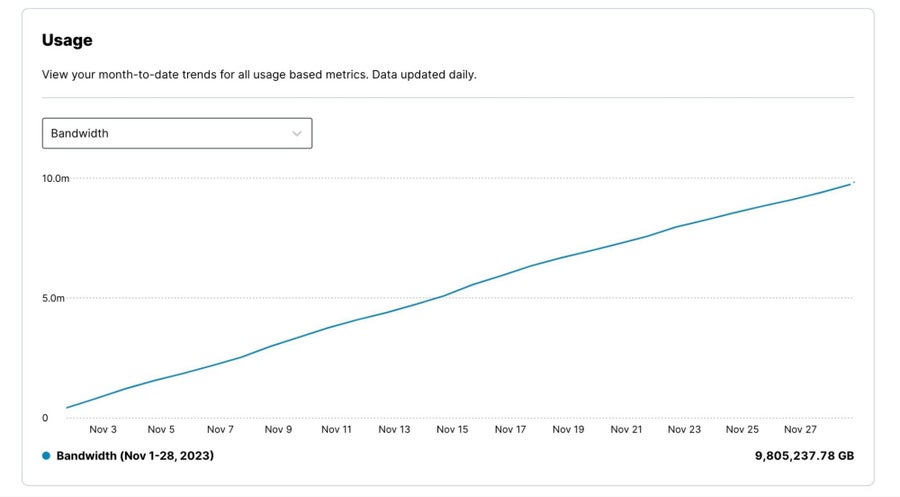
サマリーのすぐ下にある線グラフでは、使用量のトレンドが視覚的に表示され、指定された期間のリクエスト数をトラッキングできます。このようなグラフ表示によって、簡単にひと目でトレンドを特定できます。例えば、グラフで安定した上昇が見られる場合、マーケティングキャンペーンの成功やカスタマーエンゲージメントの増加を示している可能性があります。一方、下降が見られる場合、最近導入した変更を見直したり、問題の可能性を検討したりする必要があるかもしれません。

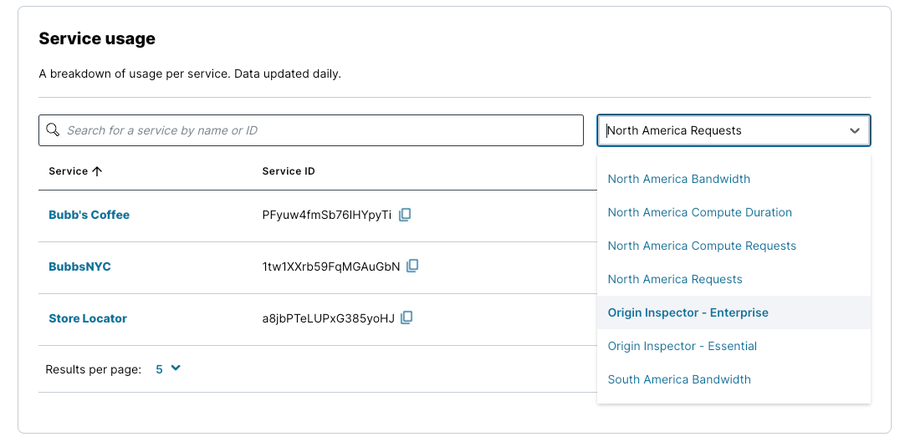
また、アカウントレベルの使用量だけでなく、サービスごとの使用量も確認できるようになりました。このセクションでは、使用量のメトリクスによってサービスの並び替えが可能なので、見てすぐに最もアクティブなサービスを特定できます。

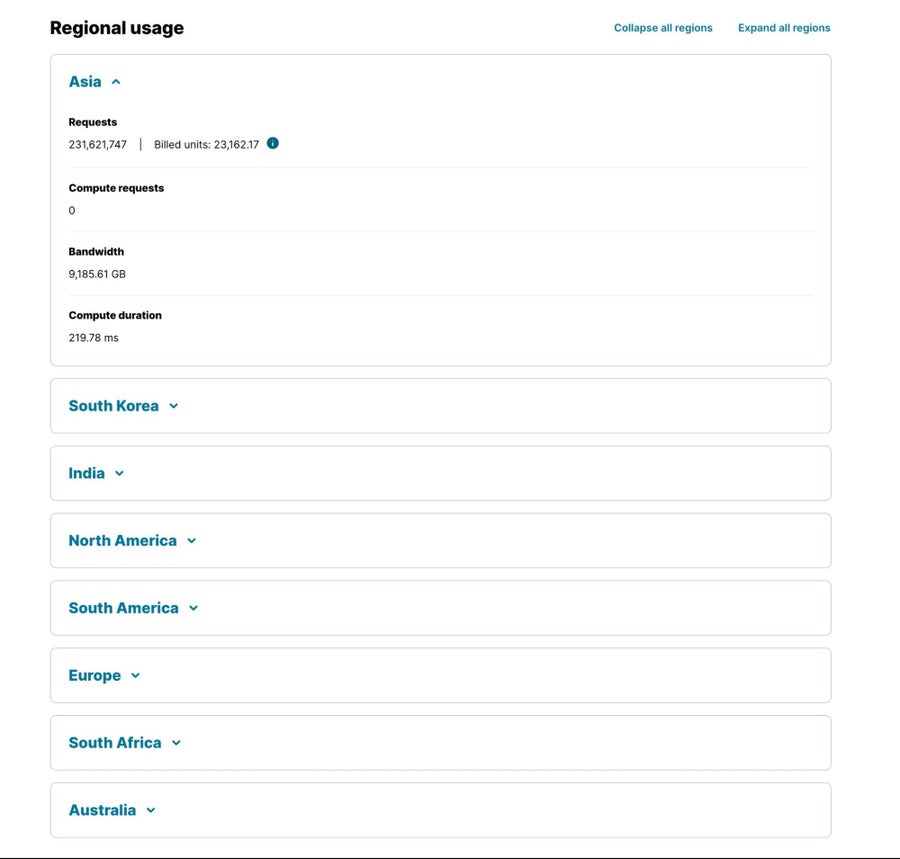
一番下の「Regional usage」セクションでは、地理的リージョンごとに使用量の詳細なデータを確認できます。地域別の内訳は複数の市場で事業を展開している企業にとって非常に重要です。地域ごとのデータは、リソースの配分に関する決定やエンゲージメントレベルが高いまたは低い地域を特定するのに役立ちます。
このように新しい Plan usage ページによって、現在の利用状況に関する重要な情報が得られるだけでなく、将来的なニーズの予測、効果的な予算配分や成長戦略の計画に必要なデータにもアクセスできます。これにより透明性とコントロールが強化され、長期的な視点で十分な情報に基づいてサービスの消費に関する決定を行うことが可能になります。
今後の展望
私たちは Fastly のコントロールパネルを通じてユーザーエクスペリエンスを向上</u>させることに真摯に取り組んでおり、今回の Billing セクションの更新にその成果が反映されています。これにより、Fastly のすべてのお客様がデジタルオペレーションを正確かつ容易にモニタリング、分析、最適化できます。そして私たちの取り組みはまだ始まったばかりです。新しい機能や改善点に関する今後の情報にご期待ください!

