Companies are seeing major gains with Compute. For example, by using our serverless edge compute platform, Edgemesh and Loveholidays both drastically reduced latency while improving conversion rates and reducing costs. But with data still needing to be fetched from the central cloud, we heard from some developers that their use case exploration was still limited.
We heard that feedback and are excited to announce a new option for state at the edge. Our new KV Store offers global, durable storage for compute functions at the edge. With fast reads and writes from both the edge or via API, you can store, control, or cache your data to reduce origin dependency and unlock new use cases.
Performance and scale
We built the KV Store with durability in mind so you can rest easy knowing your data is secure — but durability doesn’t need to come at the expense of performance. In fact, high levels of performance and scale were an essential requirement as we set our original scope, and we feel like we really achieved that.
The KV Store takes advantage of our powerful, global network with the scalability you can expect from Compute. Plus, our rapid purging means you can cache more content, knowing it takes seconds — rather than minutes or hours — to purge stale content.
The ins and outs
One of our sales engineers was recently working on a new waiting room project that required state storage across the network and thought this was the perfect opportunity to test and demo the speed of the KV Store.
First, he wrote a KV Store access app with an endpoint to write an object to the KV Store and an endpoint to GET an object. The GET endpoint repeatedly checks for the updated value in the KV Store for up to 10 seconds. If it doesn't see the updated value within 10 seconds it gives up.
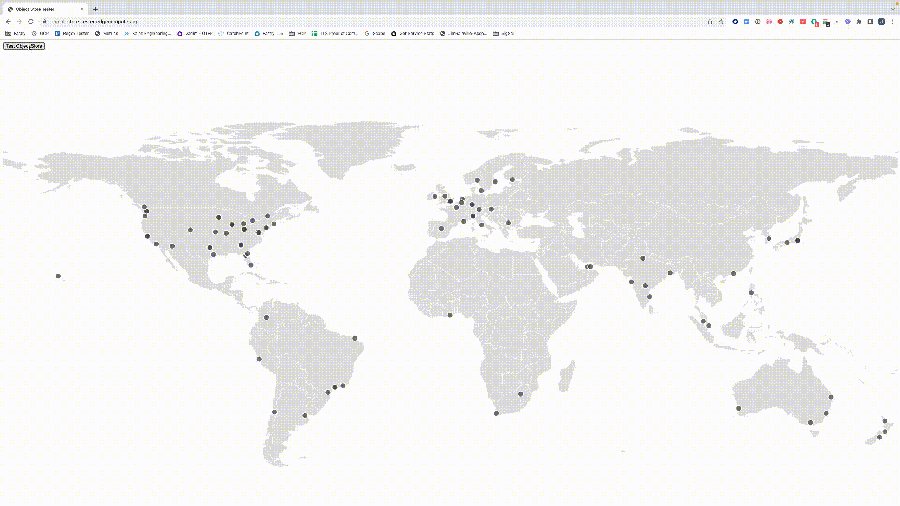
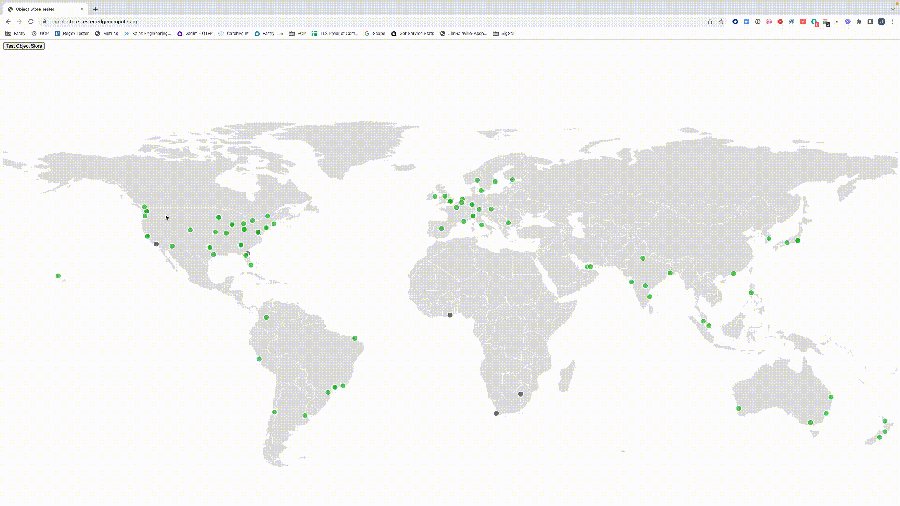
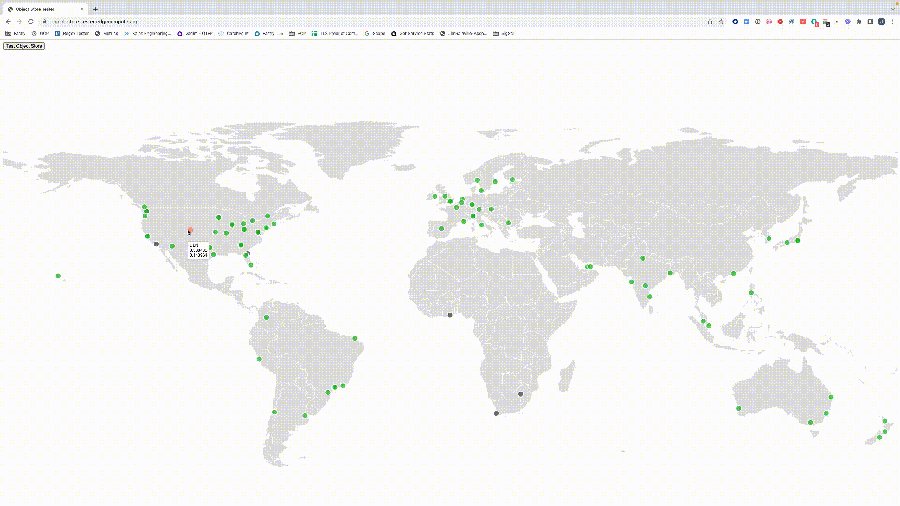
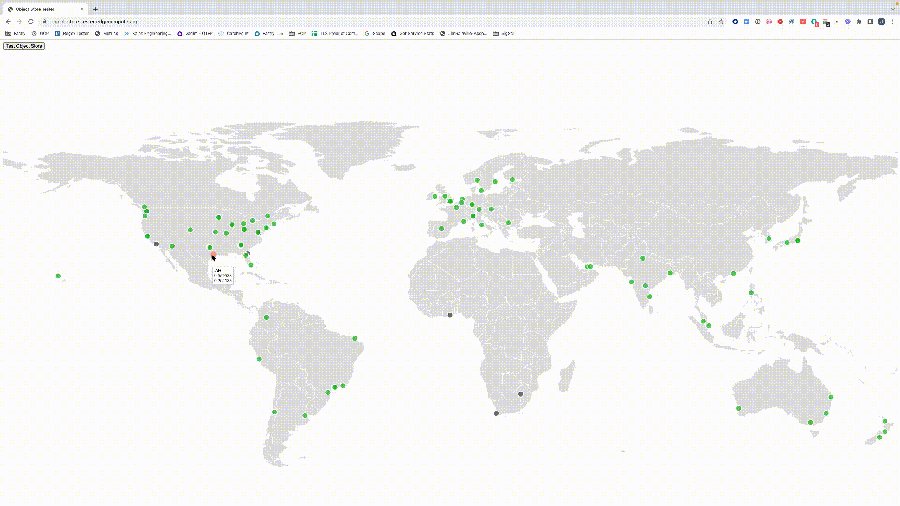
The second Compute app drives the test. It first writes a new value to the KV Store. Then, using an internal test mechanism, it asynchronously sends the GET request to a node on each of the POPs. When the app gets a response from a POP, it records the total transaction time, and the POP reports how long it took to get the updated value.
You can see these results on a map for a visual indication of performance: all responses received turn green on the map, and as you hover over each POP, you see both times displayed in seconds. In practice, none of the updates has taken longer than 2 seconds. In other words, we’ve completely offloaded the customer’s responsibility for data replication management, and we’ve done so in a very performant way so there’s no more sacrificing performance for data coverage.

This demo does come with a few caveats. First, because of the nature of the internal mechanism used to run the GETs on specific POPs, some of them will be unreachable for various reasons. In this case, we ignore the POP, and it won’t turn green. Second, this test uses a very small (16 byte) object. In the future this will become variable.
Rapid decision making on a global scale
We recently broke down a guide to approaching your state architecture and when you may want to consider each type of storage at the edge. Generally, the KV Store is the best fit for use cases that require rapid decision making on a global scale, such as:
Managing redirects at the edge for a fast, seamless customer experience from anywhere around the world.
Applying WAF rules close to your end users for safer and more secure user experiences.
Storing personalized assets at the edge for a more customized user experience — without sacrificing performance.
Give it a go
With the KV Store, the possibilities are endless to build software with global state while maintaining extremely minimal latency. If you’re already using Compute, contact your account team to be added to the KV Store beta. If you’re not yet using Compute, sign up for a free trial and see what you’ve been missing.
