We are happy to announce the availability of the long awaiting self-service of our Image Optimization product. Once enabled, users can manually enable/disable image optimization on each/all of their Fastly service configurations. We are pleased to bring this support to the world's fastest-edge network. This new self-service functionality unlocks cost savings through backend workflow automation and allows decision-making through the observability of image requests, transformations, and performance.
What is Image Optimization?
Image optimization (IO) refers to creating and delivering high-quality images in the right format, dimension, and resolution for whatever device is accessing them, all while keeping the smallest possible file size, ideally without compromising the image quality. Which optimizes images for the web because they will take less time to load in a client’s browser, increasing website speed and performance.
Why is it necessary to optimize your images?
To date, images remain the primary format of content on the internet. On most pages, 70% on mobile and 80% on desktop images are the most impactful resources you can optimize. Therefore any measure of improvement made to their speed, size, or delivery will significantly impact performance. At a minimum, format your images to appear correctly on all devices. Additionally, you should consider the resolution and encoding of the image. Both of which affect the quality and size of your images. Beyond transforming your images, you must also consider the file name, ALT tags, and image metadata to help enhance search engine optimization (SEO). Paired with a content delivery network (CDN), you can cache optimized images and expedite their delivery.
Does image optimization affect web application performance?
We all have experienced a website that could load faster. Typically, the lack of correctly optimized images on that webpage will negatively impact your interaction with the website. Images on a page may not load quickly or cause layout shifts as the browser attempts to render the page. You should factor these critical problems into your overall web application design. At best, performance issues can cause minor annoyance and increase cart abandonment and bounce rate. The bounce rate is the percentage of website visitors that quickly abandon the page. With e-commerce sites, the bounce rate directly impacts revenue, and that industry tends to be very image heavy. At worst, these hiccups can negatively impact your search engine rankings. Image optimization doesn’t have to mean more manual work for your team or investing in a costly dedicated solution.
Benefits of Fastly Image Optimization
With end-user expectations constantly rising. We’ve worked to ensure Fastly IO is simple, easy to use, and fully integrated into the platform. To give you even more control, we've developed a self-service activation to help streamline, secure, and support your image delivery workflow. Here are a few benefits our new self-service workflow unlocks:
1. Transform and serve images fastly: offload image transformation to our powerful edge cloud platform. When an image is requested, we resize it, adjust quality, crop/trim, change orientations, convert formats, and more, all on demand. This process eliminates latency and allows you to improve page load times, bolstering your site’s SEO performance.
“We use Fastly to serve all our images — nearly 2 billion daily, including 1.5 million new images. So there’s a lot of image serving. As a result, requests to the origin have gone down dramatically, which saves us money.”
2. Cut infrastructure costs: eliminate expensive image transformation applications and servers at your origin. Save on storage costs by storing one source file and generating the optimal image for each profile on demand at the edge. Lower egress costs by caching more at the edge.
“Being able to delete the image optimizing bit of our homegrown architecture was massive. Fastly replaced a huge amount of complexity. Now I rely on Fastly’s Image Optimization and just forget about it.”
3. Improve user experience: Image Optimizer can help delight your site’s visitors with fast-loading pages — and let your dev team focus on more fulfilling work than optimizing images.
"We can instantly apply watermarks to 100% of our content using Fastly. Previously, we would have had to reprocess our content to impose a watermark. Since our clients have millions of assets, instant control with Fastly is a game-changer that helps us scale with our customers."
Fastly’s IO brings you the benefits above and full integration with our modern CDN network. Our IO reduces page load times increasing visitors’ stays and improving search engine rankings without burdening your team.
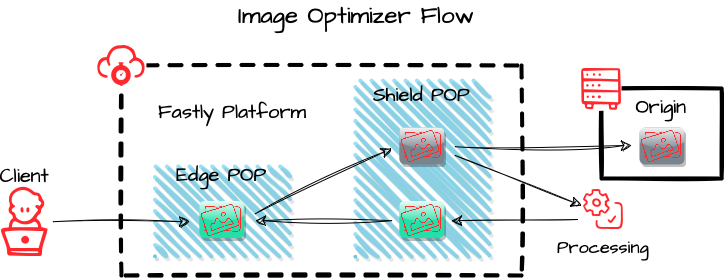
The Fastly IO is a real-time image transformation and optimization service that caches and serves pixel-optimized, bandwidth-efficient images requested from your origin server. The IO manipulates and transforms images as they pass through the Fastly network while caching optimized versions. IO supports various input and output image formats. The IO retrieves the source image file from your origin and transforms it using the specified parameters. The transformation in Fastly IO occurs at the edge, between your servers and the client, speeding up image delivery. Fastly IO works with shielding, which designates a single point of presence (POP) to pull content from your origin and distribute it to other cache servers. After the transformation is applied, both the original and transformed images get cached in the shield POP. If an image not cached is requested, the request forwards to the shield POP, where the transformation occurs. This method speeds up the time it takes to fetch the image, prevents hits to your origin, and lets that image be available to POPs throughout the Fastly network so you can serve more from the cache. Here’s an image of the IO workflow.

Enable Image Optimization today
To get started; you’ll need to be a Fastly customer with one or more services. Image Optimization is also available for purchase via our interface, as well as part of either our Essential, Professional, or Enterprise edge cloud package. It can be activated for an account by contacting your account manager or emailing sales@fastly.com. Once enabled, you’ll be able to immediately use IO on all of your account’s services.
Summary
Check out our introduction to Fastly Image Optimizer for a comprehensive tutorial on using Fastly’s Image Optimizer to transform and cache our images.
You can use transformation classes to define multiple parameters in one query automatically. Try our image optimization interactive sandbox to see the performance gains you can expect when enabling the image optimization feature on the Fastly edge.
Talk to an expert if you need a hand architecting and configuring your image delivery solution.
Try Fastly for free today!
